July 2018 to date
Reading time: 20 minutes Machine learning authoring tool for users new to machine learning. Ensuring compliance with WCAG 2.1 standards. Virtual machine configurations to run jobs Code based authoring tool for Machine learning professionals Supporting external integrations with Azure Machine learning Defining the search experience to search across all assets to enhance discoverability Simplifying the data ingestion process in Azure Machine learning. Building a collection of public and private assets for easy reuse. Defining the style and interaction design patterns for custom components built in the platform. I like to describe my work in three ACTS July 2018 to December 2019 When I joined the Azure machine learning team, the platform was just was being built as an external platform outside the azure portal.Since we had a number of custom components which were not handled by Microsoft’s fluent design system, my first focus was to establish a common component library for the development team in terms of interaction patterns and handling edge cases. This was required as the initial move from the Azure portal was just a “lift and shift” and the primary focus was on ensuring existing features were supported. Also since Azure machine learning was just launching out, there was a strong push from management to build a simplified authoring experience for users with rudimentary data science skills to use the capabilities of AzureML to build an end to end pipeline without having to code. I worked with the PM team to define the end to end scenarios and drove the design of the end to end authoring experience for authoring experience known as Automated ML Azure ML wanted to move away from the use of Jupyter Notebooks and move towards a fully integrated internal notebook experience with the AML portal. I drove the design experience for the entire AML notebooks experience inside and worked with Azure notebooks to build cross platform design patterns for our editing and cell experience. The highlight of this work was a presentation where Azure ML notebooks was shared with Bill Gates in a Microsoft investor presentation with some very positive feedback. In addition, I worked with the research team to conduct usability studies on the experience in collaboration with the Azure notebooks team to identify points of improvement. 18 Participants 4.12/5 Average satisfaction score 15 Issues filed as improvements 81.5/100 System Usability scale (SUS) January 2020 to February 2021 Act 2 interestingly started at the same time as the covid pandemic hit the world. As AzureML notebooks and Automated ML had reached a level of stability with only minor incremental updates, I was asked to move my attention to enhancing and revamping our virtual machine authoring experience (also known as computes) inside workspaces and cross workspace as well. I drove the design experience for the end to end authoring flow for computes handling the design experience for multiple compute authoring experience including compute instances , compute clusters and also defining the integration experiences across different authoring tools namely Notebooks, Automated ML and designer (a visual ML authoring tool built inside AML) I also drove the design experience for multiple other asset experiences inside Azure ML namely linked services which would allow us to integrate external data and asset sources from outside of Azure ML. As the product grew, I also took up the authoring experience for endpoints and environments which would enable users to deploy models across different deployments and environments. I also aggressively drove the push for the product towards WCAG 2.1 compliance (the WCAG reflow requirements require any public facing site to be able to scale up to 400% zoom with no loss in functionality). While the actual discussion for this had started in November 2019 but due the pandemic, the compliance date which was July 2020 got pushed to July 2021. This required significant cross collaboration with multiple product managers, development managers and leadership across the whole team. The steps taken to meet the accessibility standards were Here are some screens showing general process followed and how the reflow experience was communicated to PM’s and developers. February 2021 to date As the product grew in usage, we realized that more and more of our users wanted us to support an experience which would not restrict them to a single workspace to do all their work. Hence there was a stronger push to support cross workspace experiences which basically led to my next focus area of defining the search experience across workspaces This was a very high visibility project with regular inputs at the CVP level and regular usability testing. enables model discoverability with data science and business user personas “intuitive welcome screen and unified view of assets” “it is more streamlined to open up multiple tabs of dev/qa/prod workspaces in a single click” Continuing with the cross workspace theme, there was even more enthusiastic feedback from users to support the sharing of assets across workspaces which would allow them to work across different workspaces but still use the assets they care about importing them into their workspace. I drove the end to end design for supporting the experience working with the PM team to define requirements, determining short term and long term goals and defining the integration with search, assets within the workspace and the global workspace flow. I also worked with the research team to define user scenarios and conduct usability tests along with detailed discussions with content to define naming taxonomy. The current registry deployment is private beta currently and is being rolled out to external customers. However, we have seen significant adaption as shown below. 100k+ Jobs using registries 35 Total customers 400+ Assets shared in last 10 days While cross workspace experiences were my primary focus, analysis of our telemetry revealed that our users had issues trying to find the data they needed to train their models and run their jobs. While there was a plan to backfill the design need for this particular area, hiring trends in the market significantly delayed our interview schedules requiring me to step in to fill in the design need for this particular area. I worked with the development manager and the PM team to identify the different scenarios and requirements we needed to handle and defined end to end design flows which we validated with usability testing with 10 users across multiple 3 different sub focus areas. Since these questions come up quite frequently, I thought this FAQ section might help Designing Microsoft’s Azure Machine learning platform.
During the course of my work with the Azure Machine learning platform, I have been responsible for driving the end to end design experiences for thefollowing feature areas
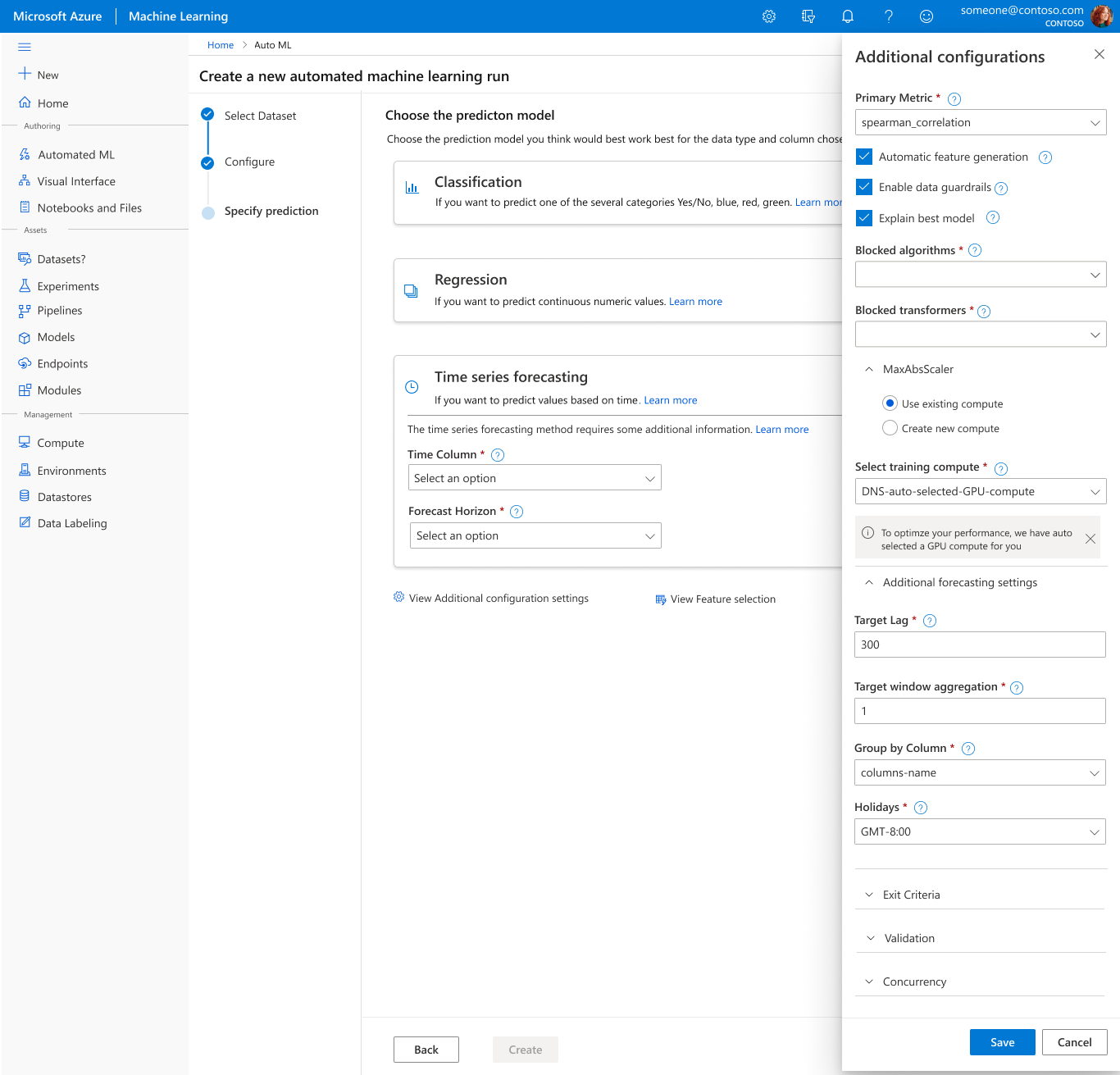
Automated ML
Accessibility
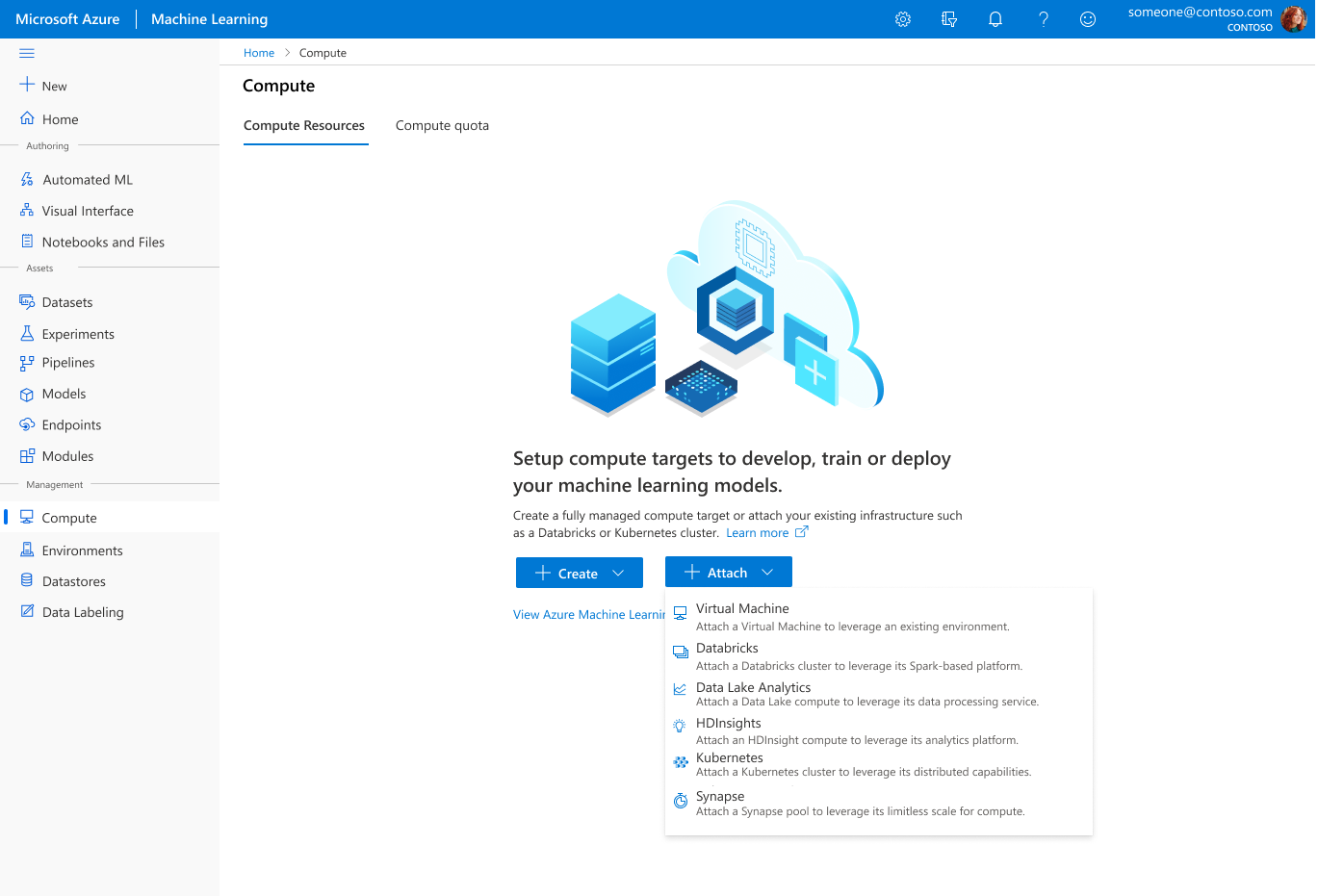
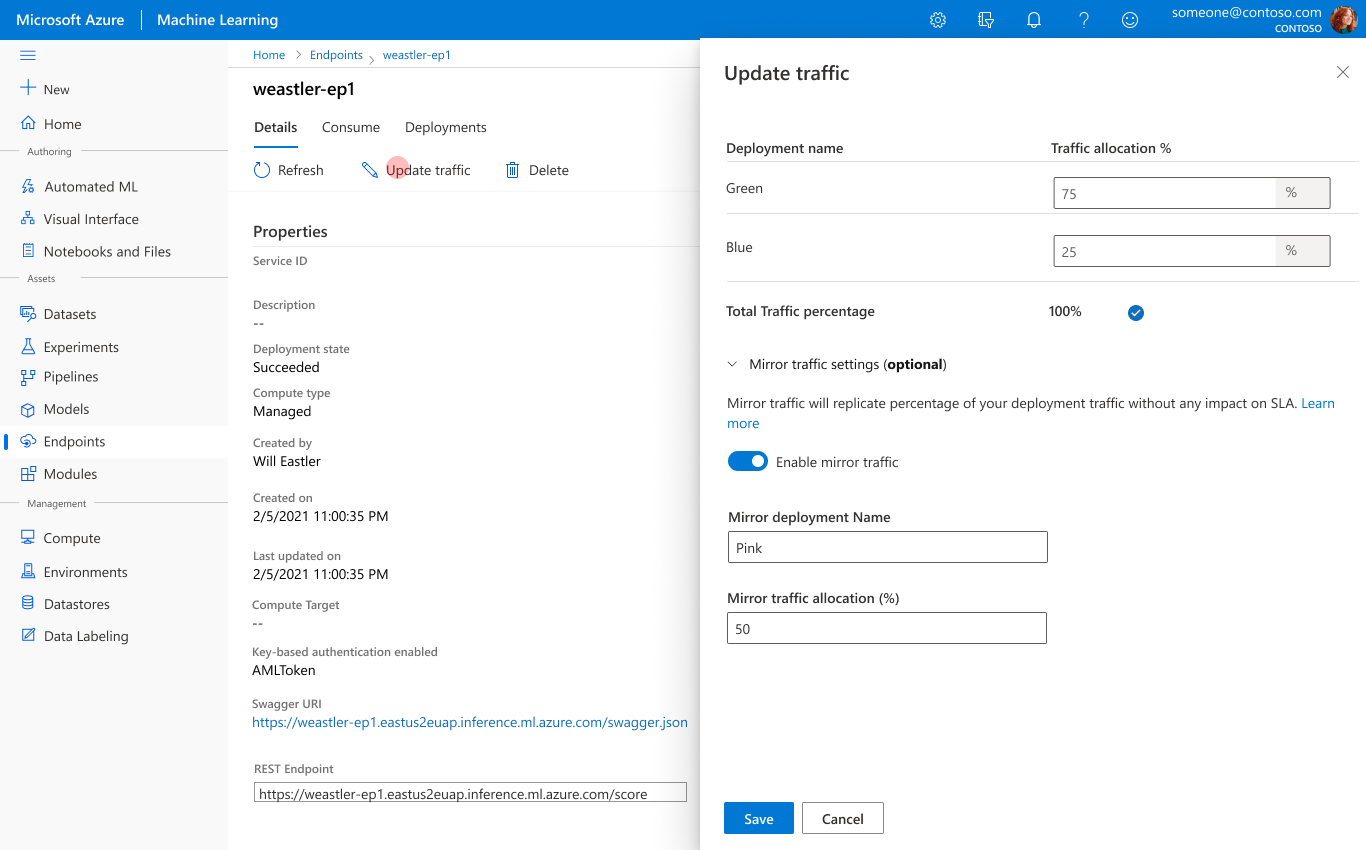
Computes
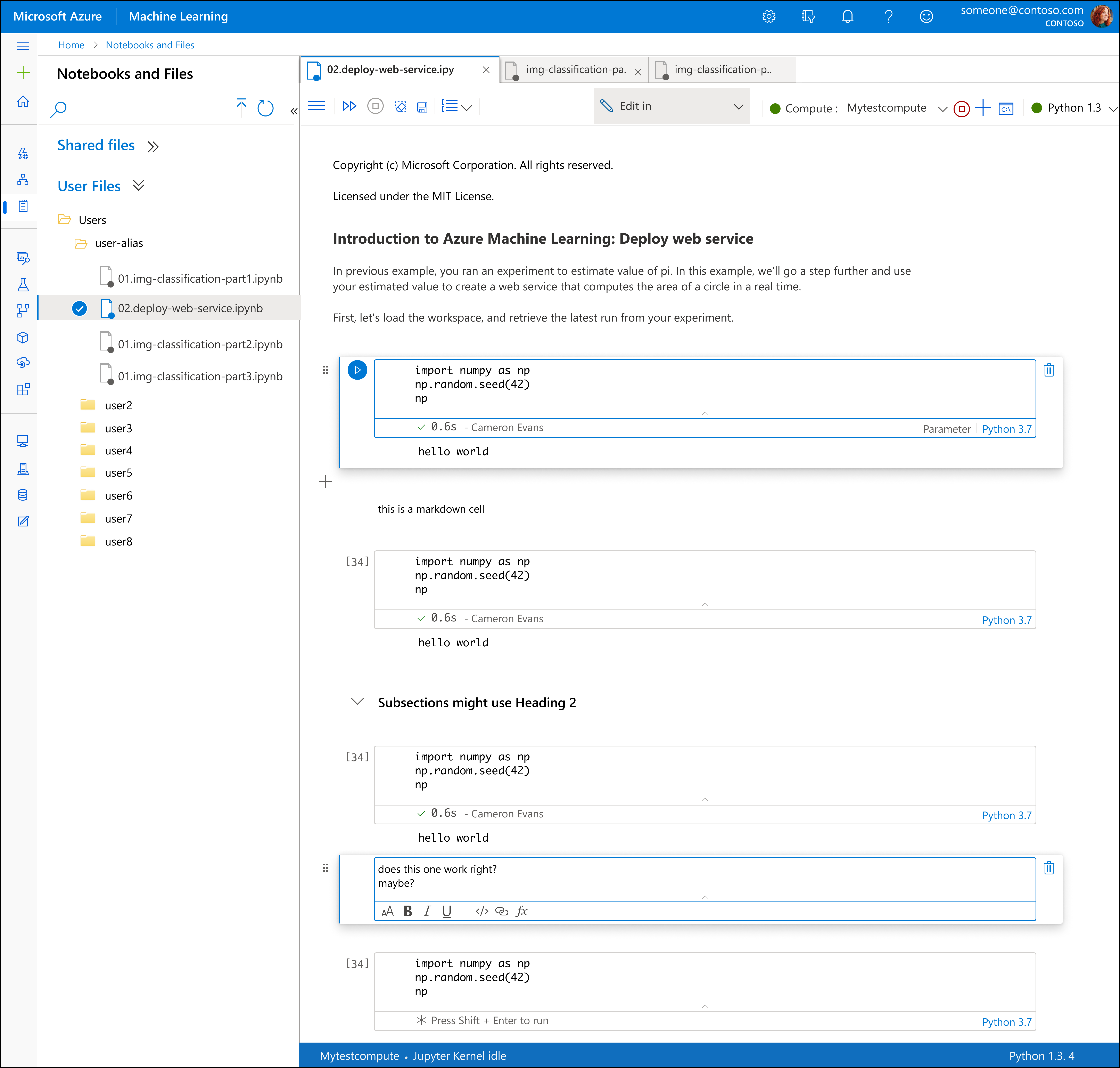
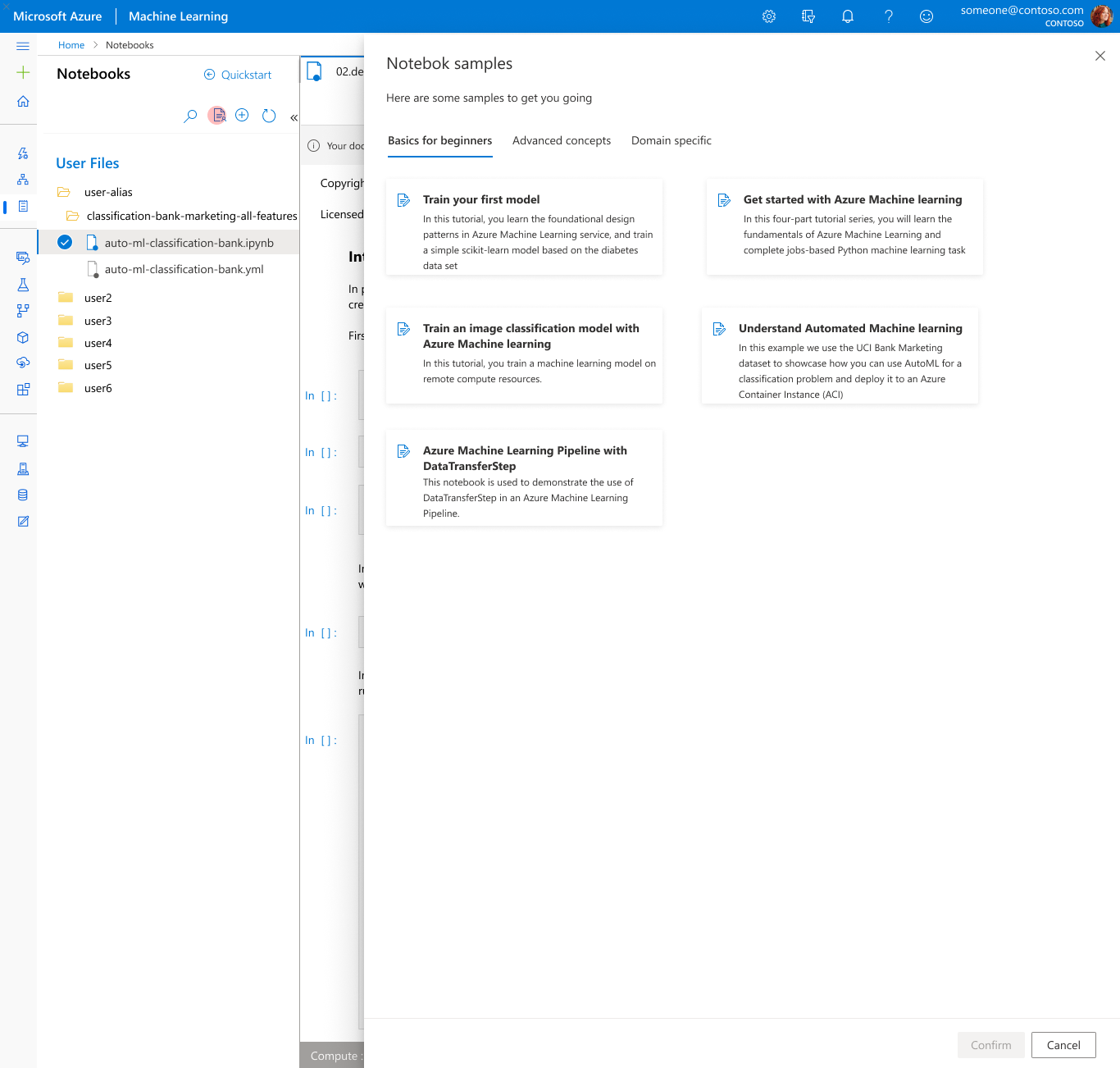
Notebooks
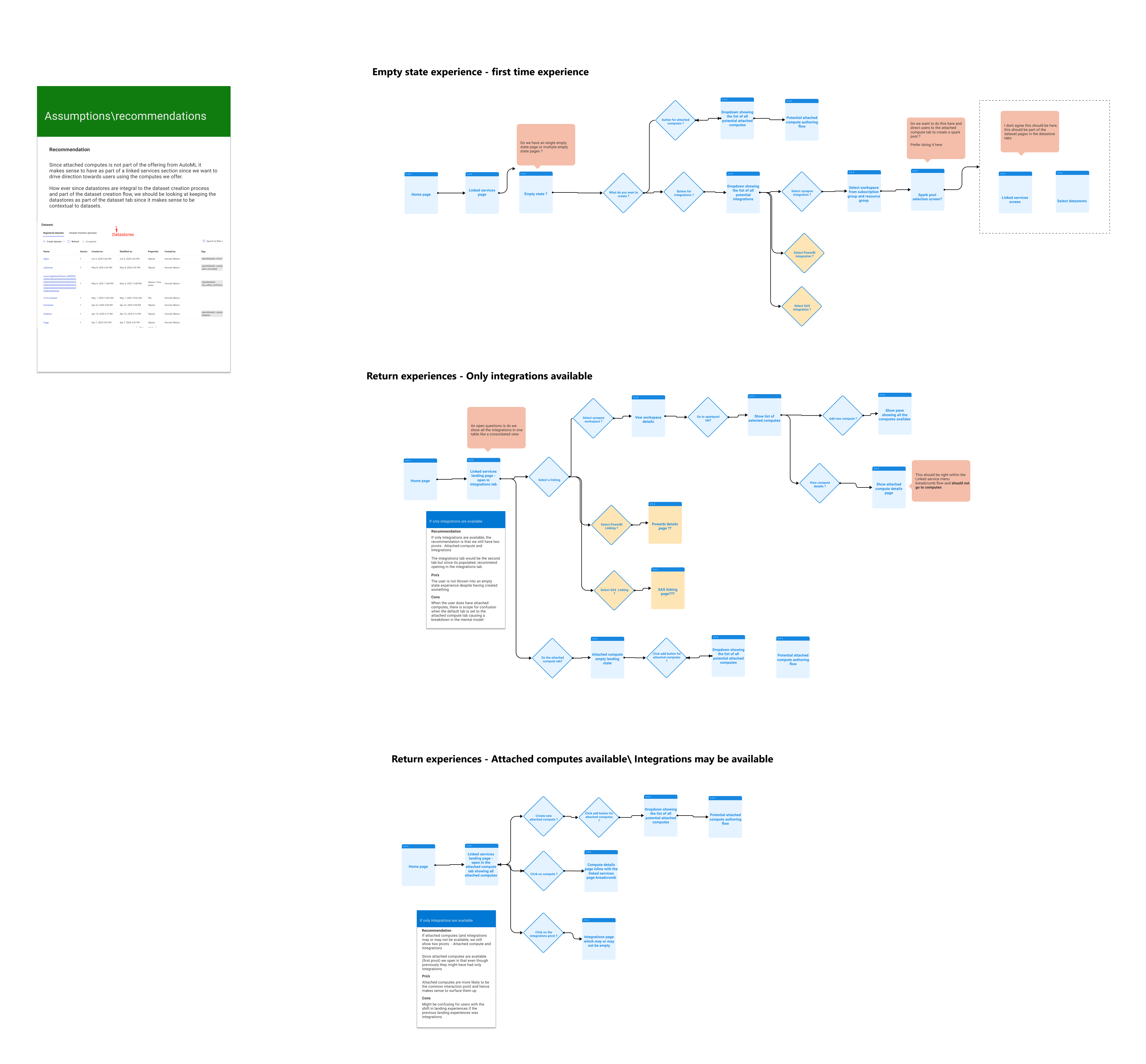
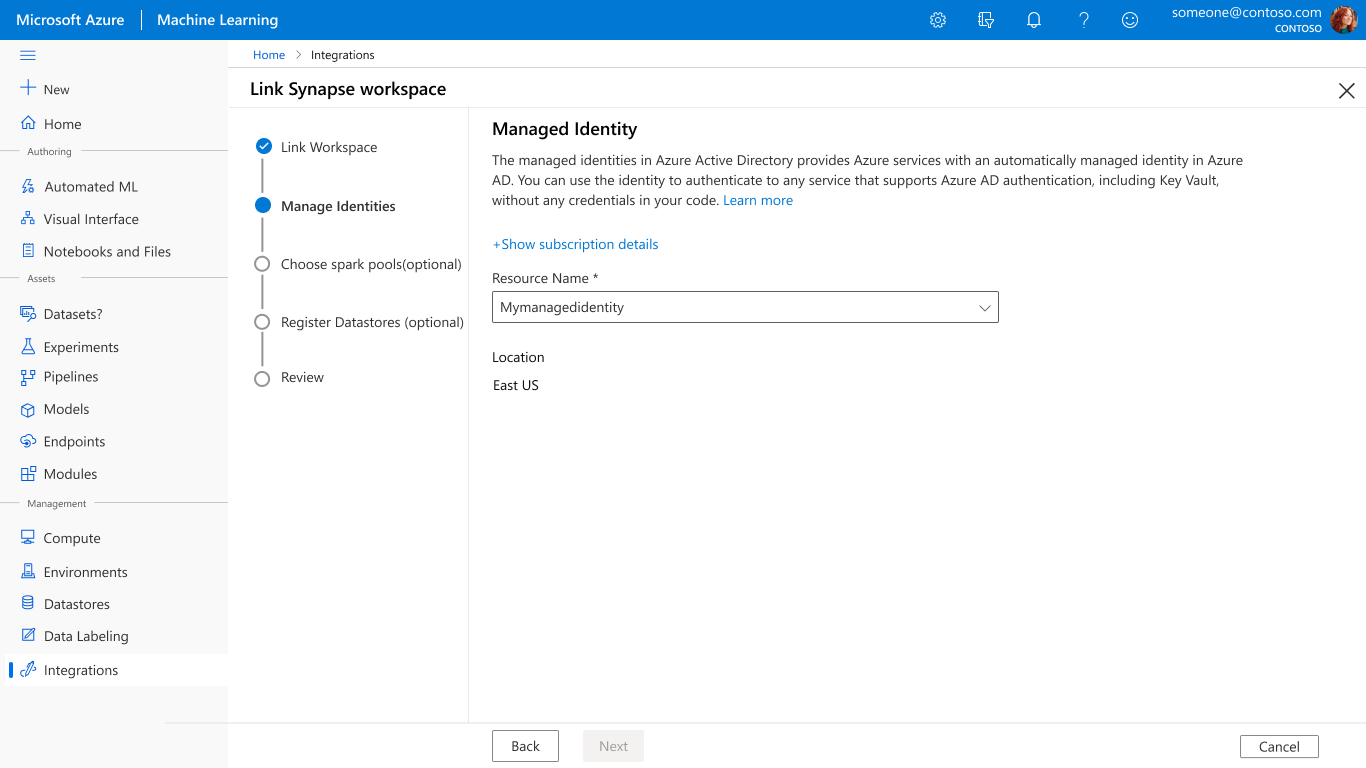
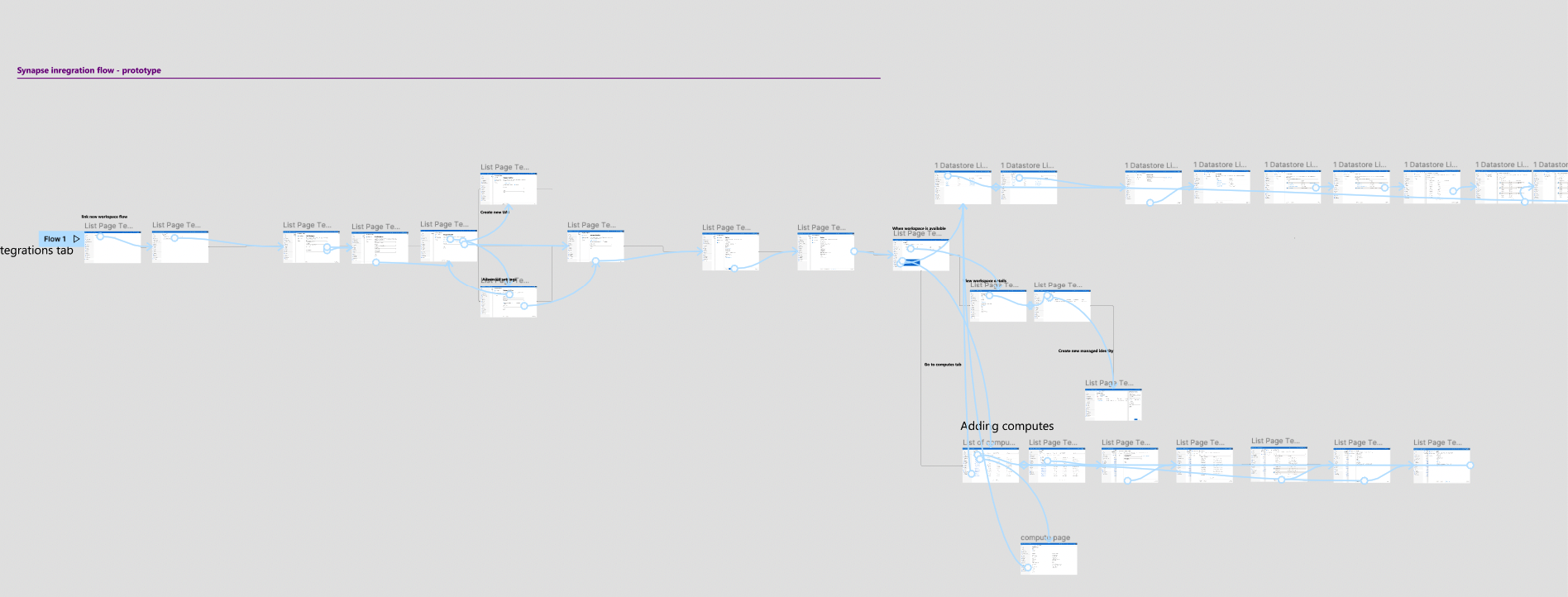
Linked services
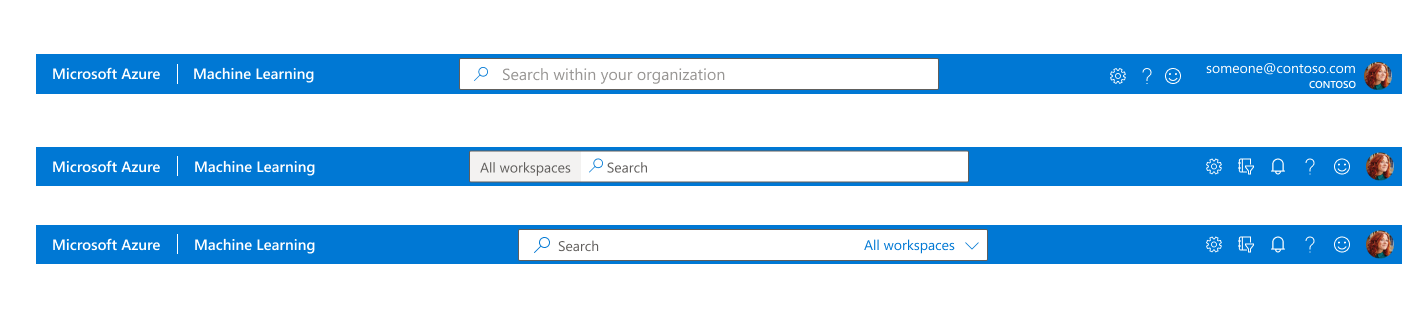
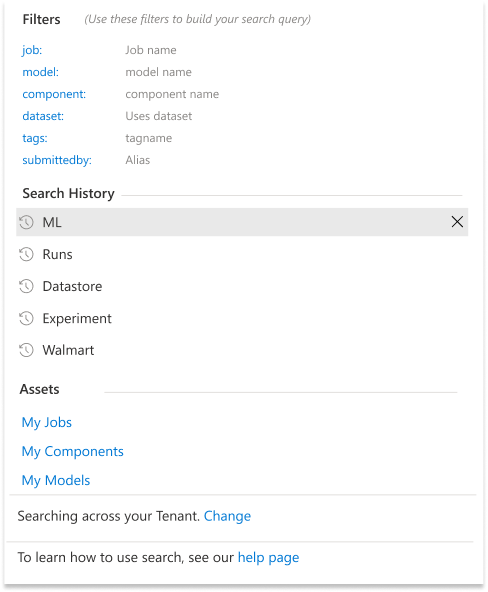
Global search
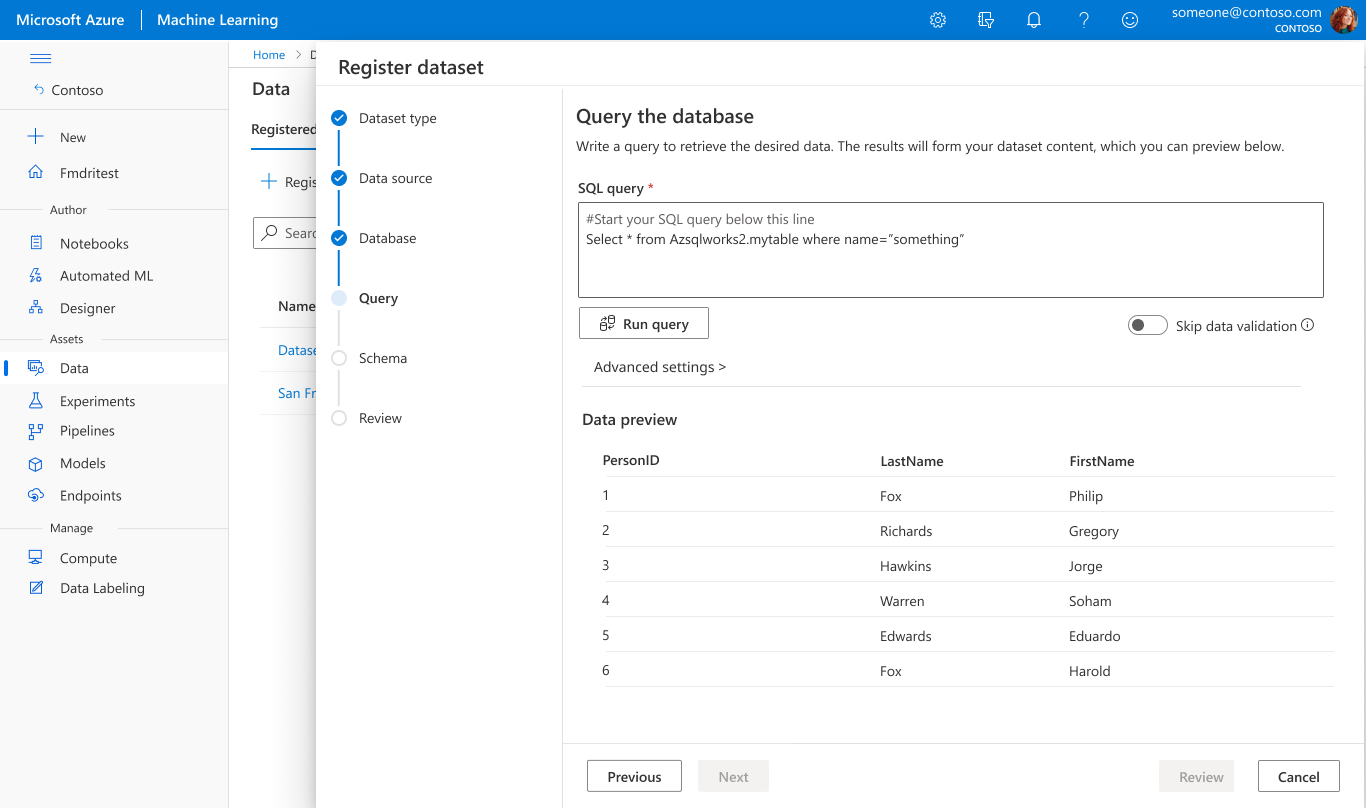
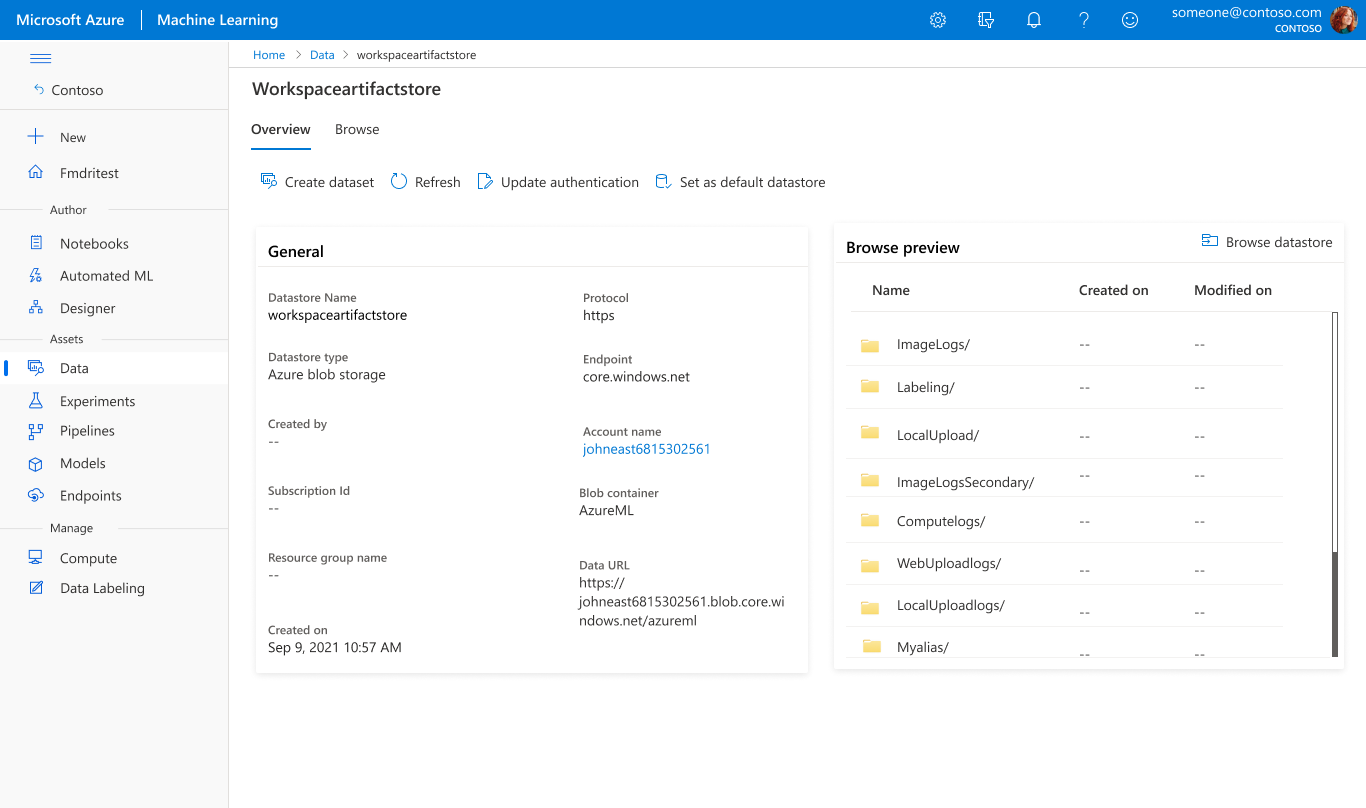
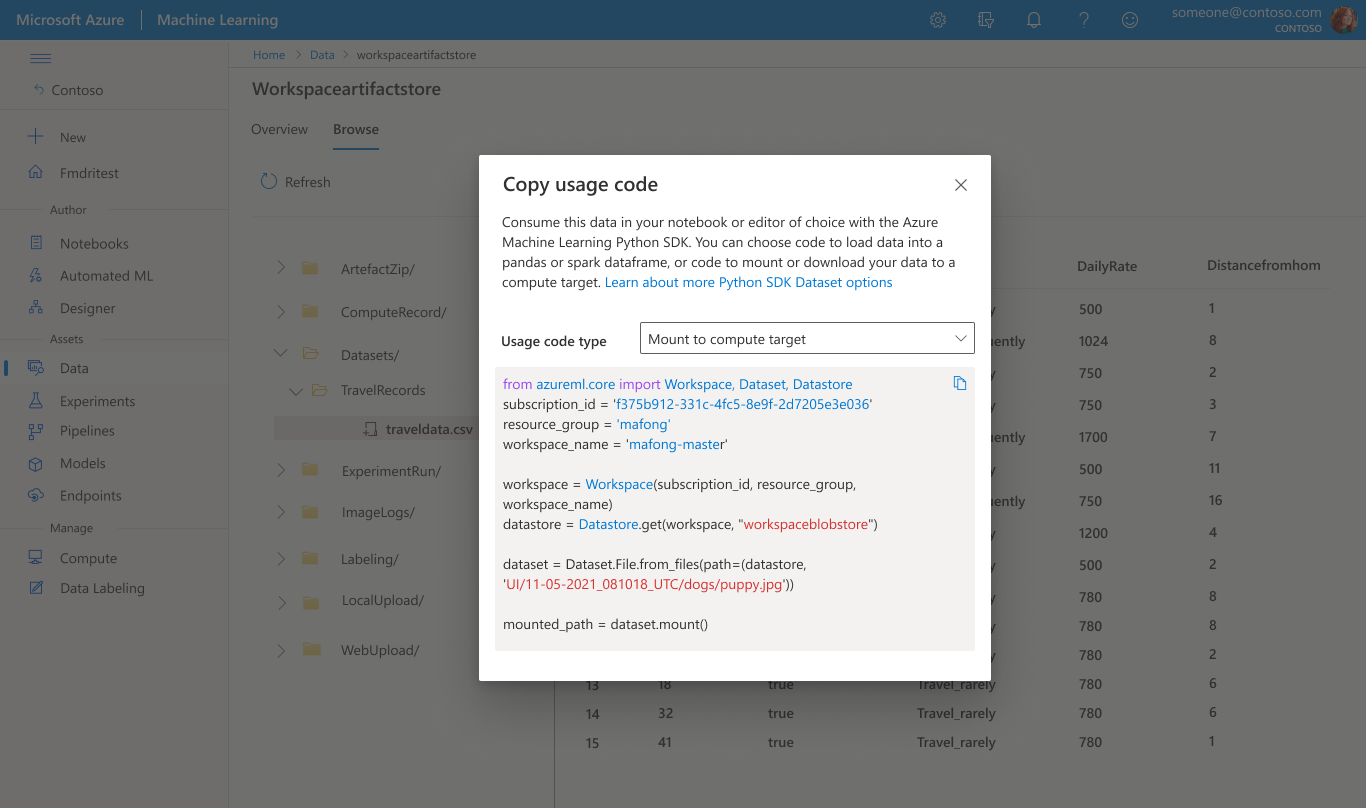
Data management
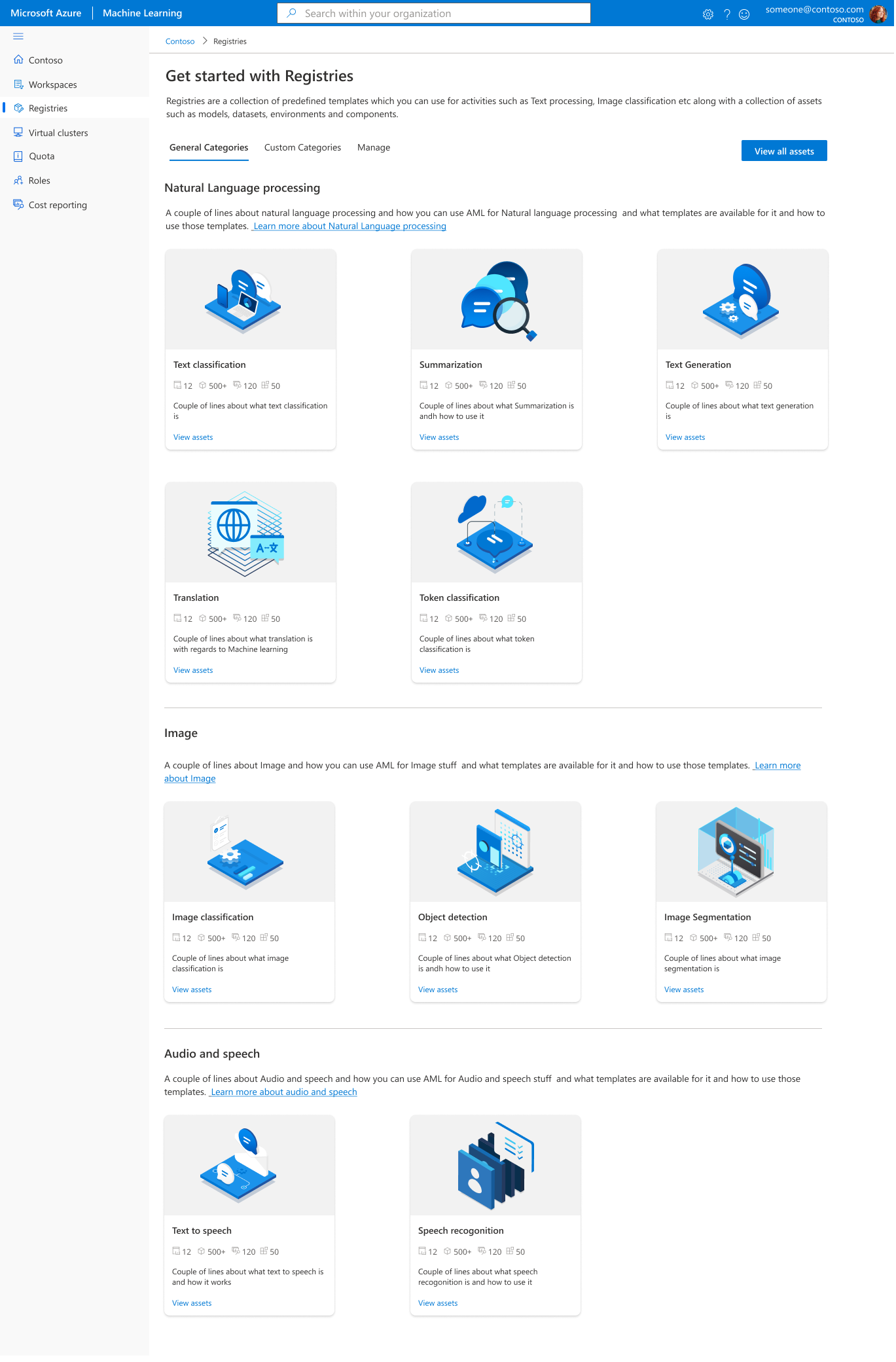
Registries
Design systems
Act one
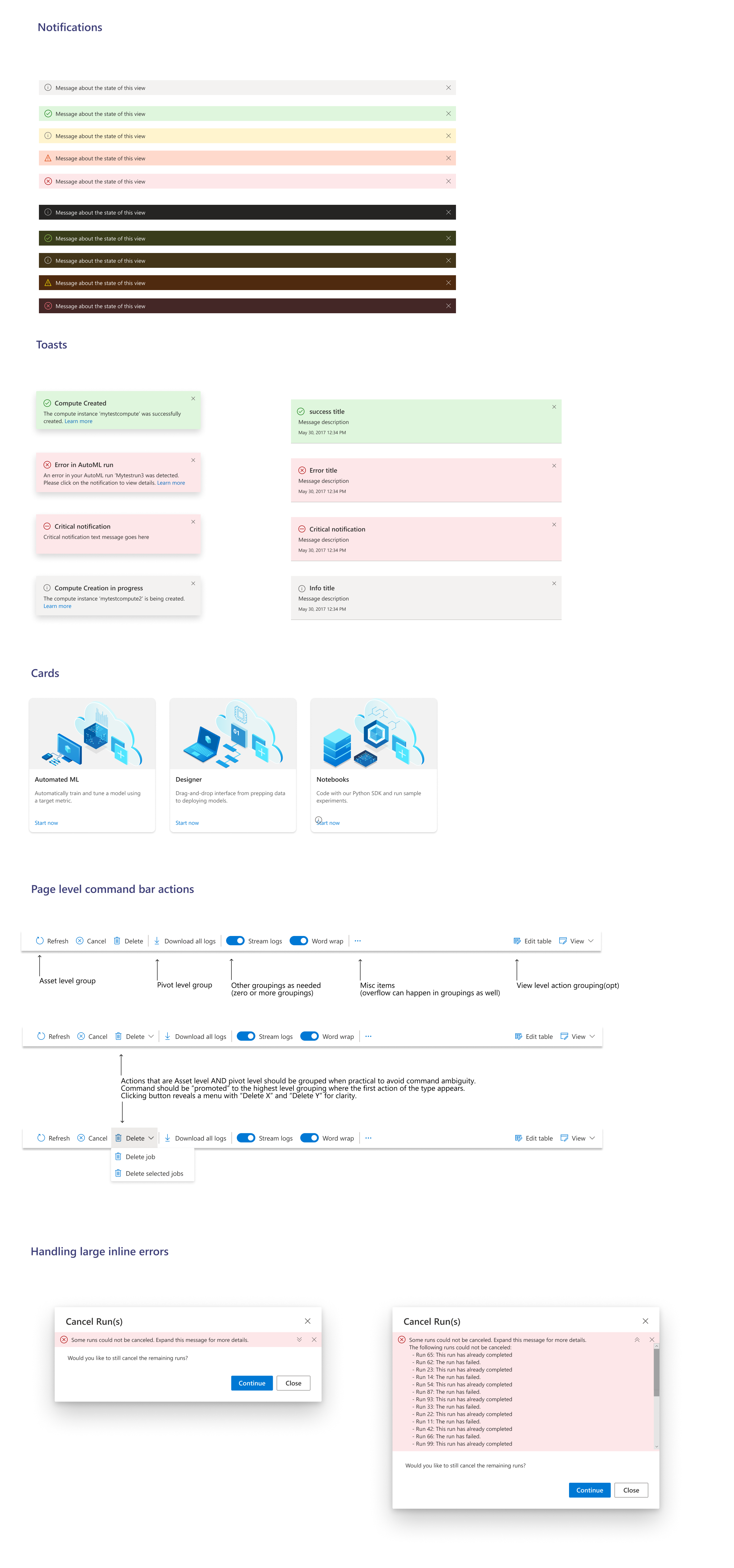
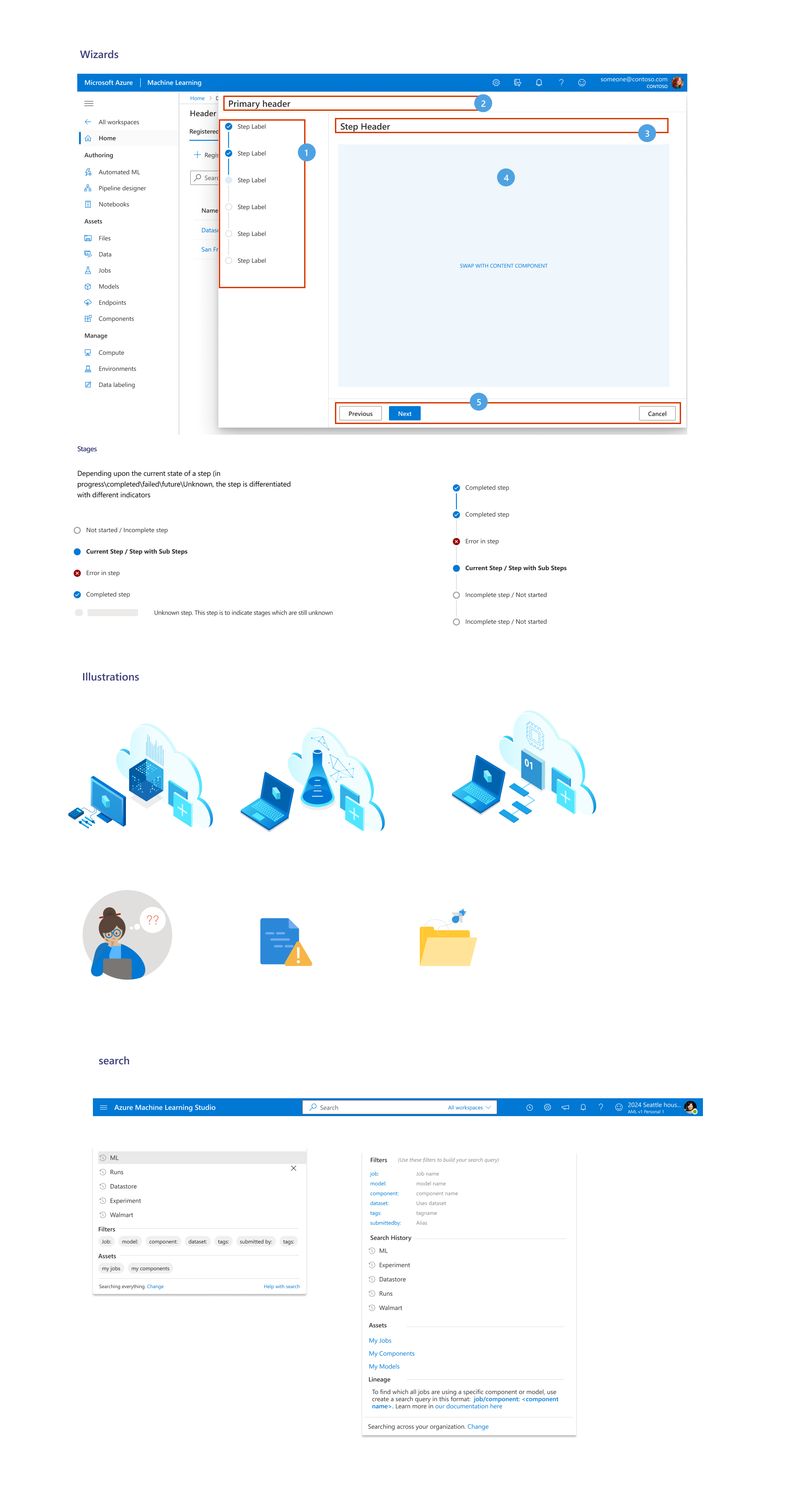
Establishing a design system


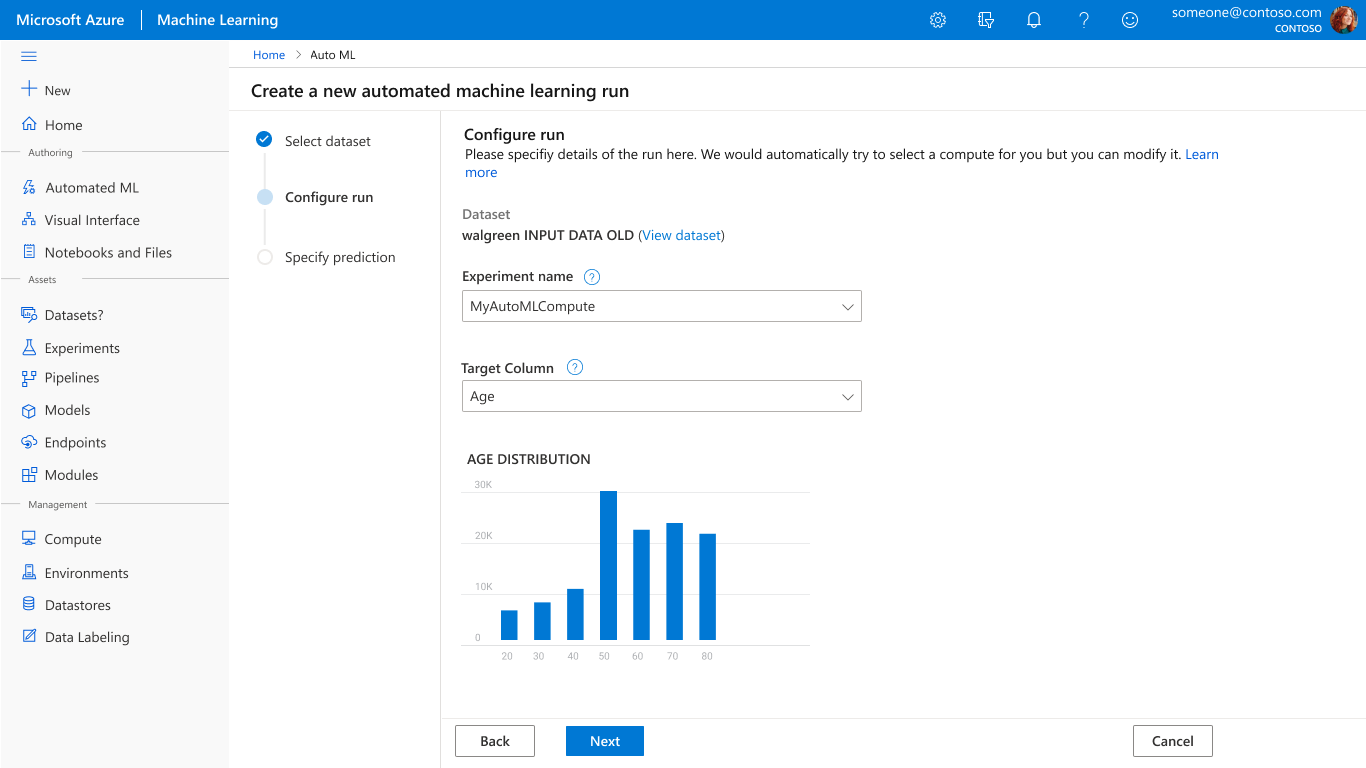
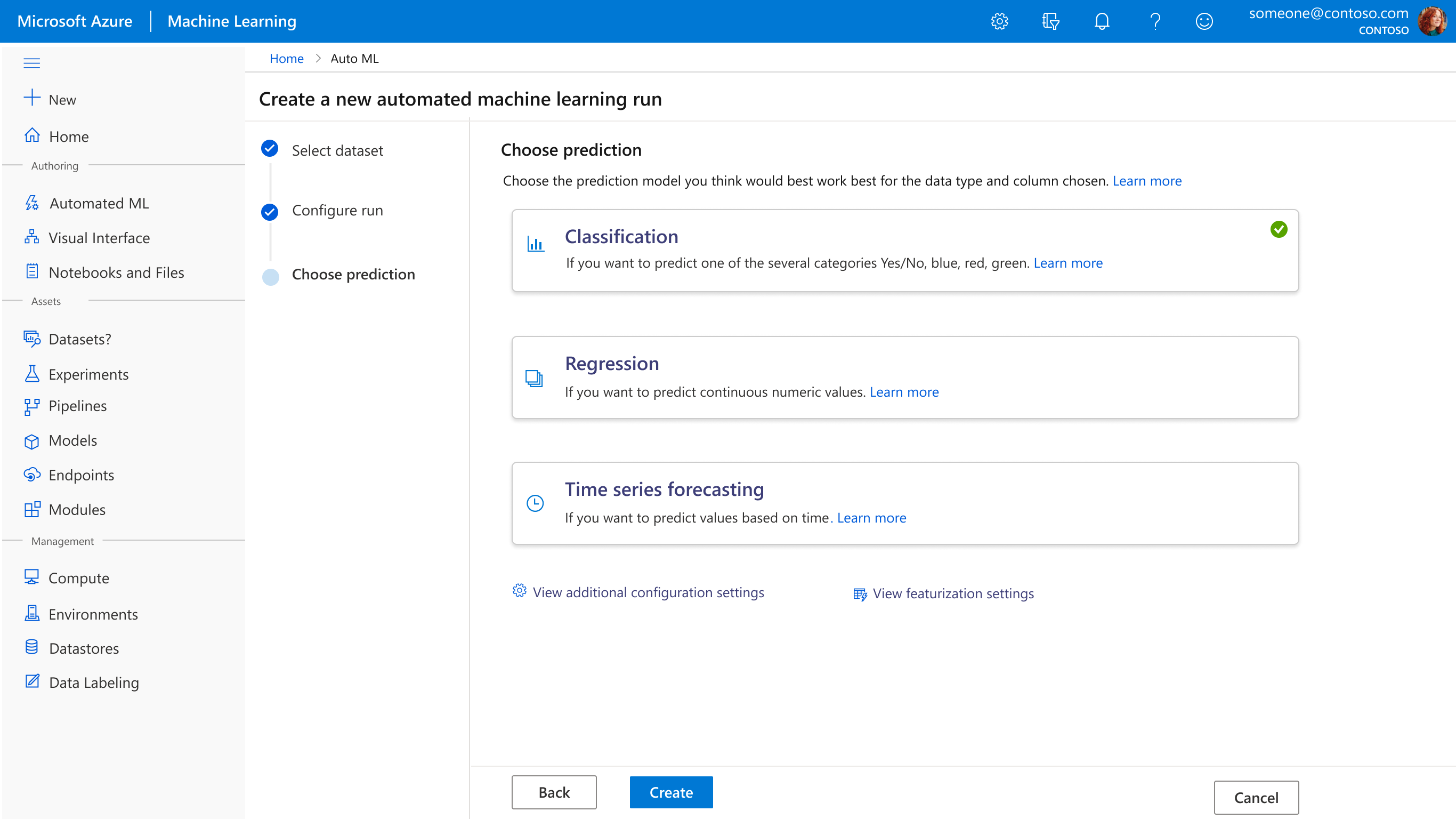
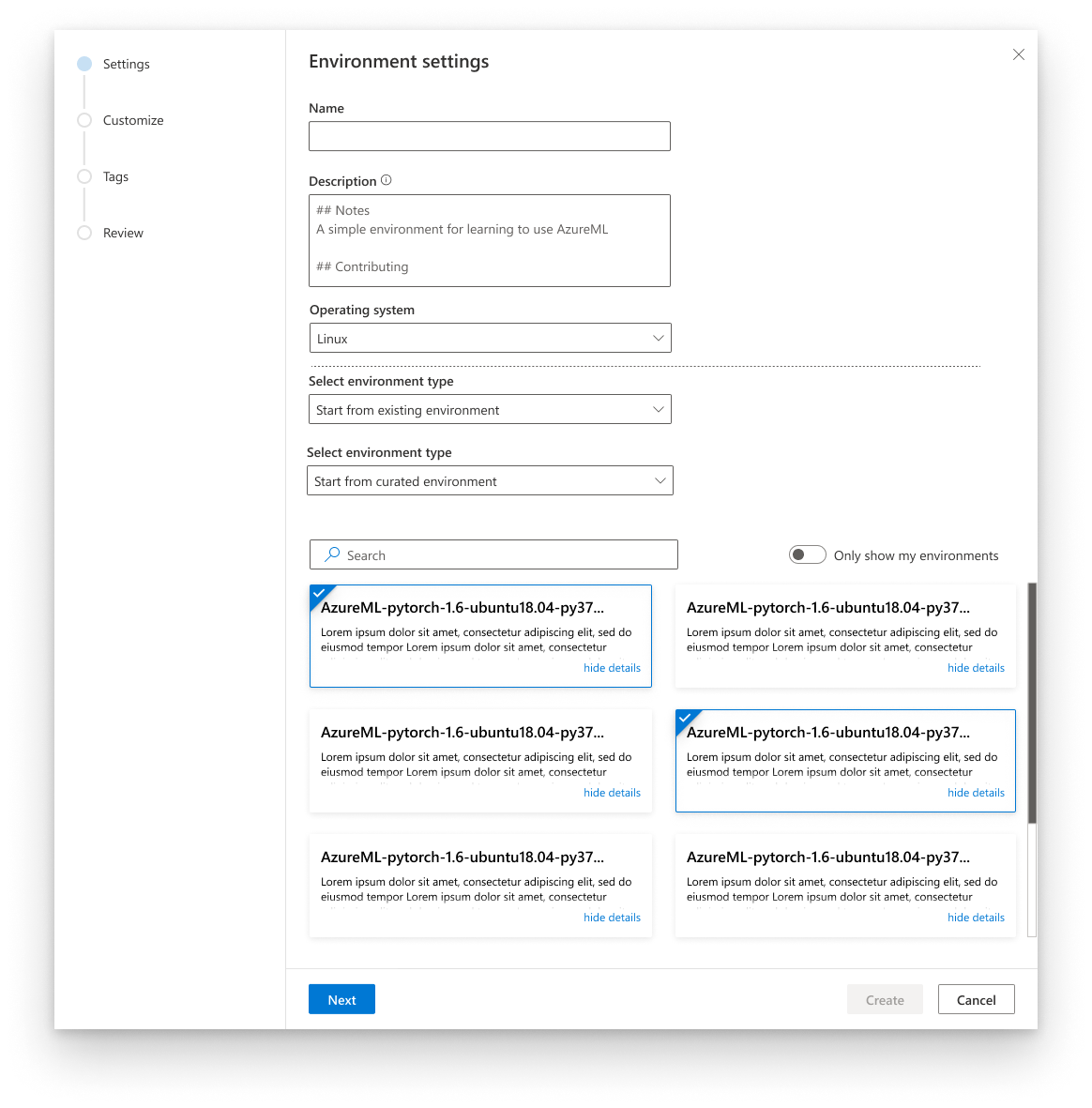
Simplifying ML authoring for beginners




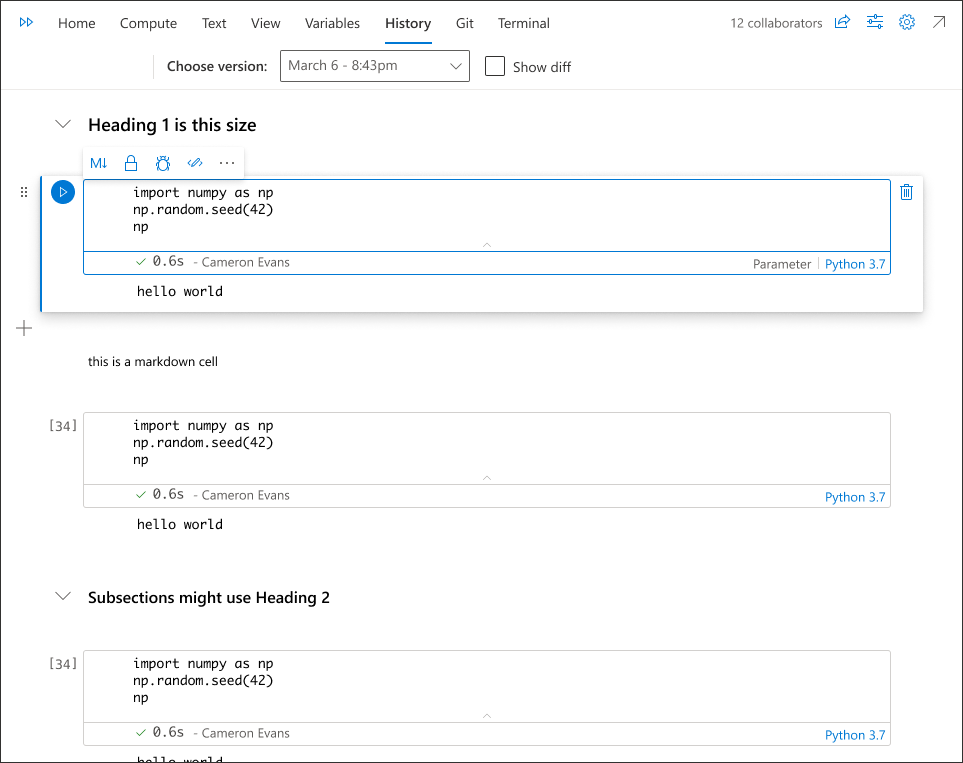
Introducing Notebooks inside AzureML




Some of the key highlights from the usability study were
Act two
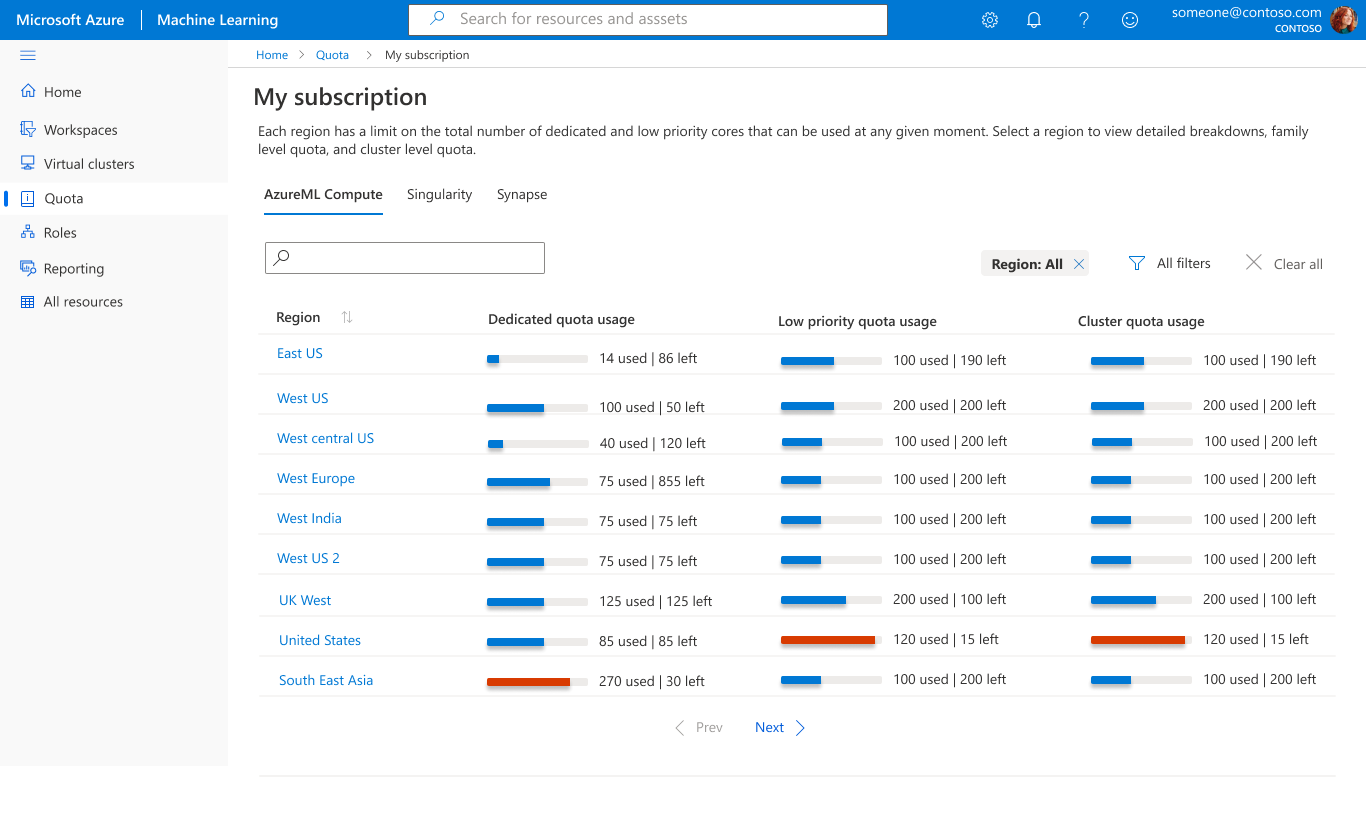
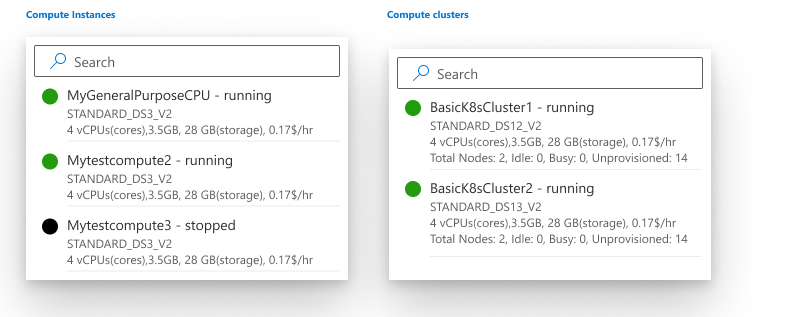
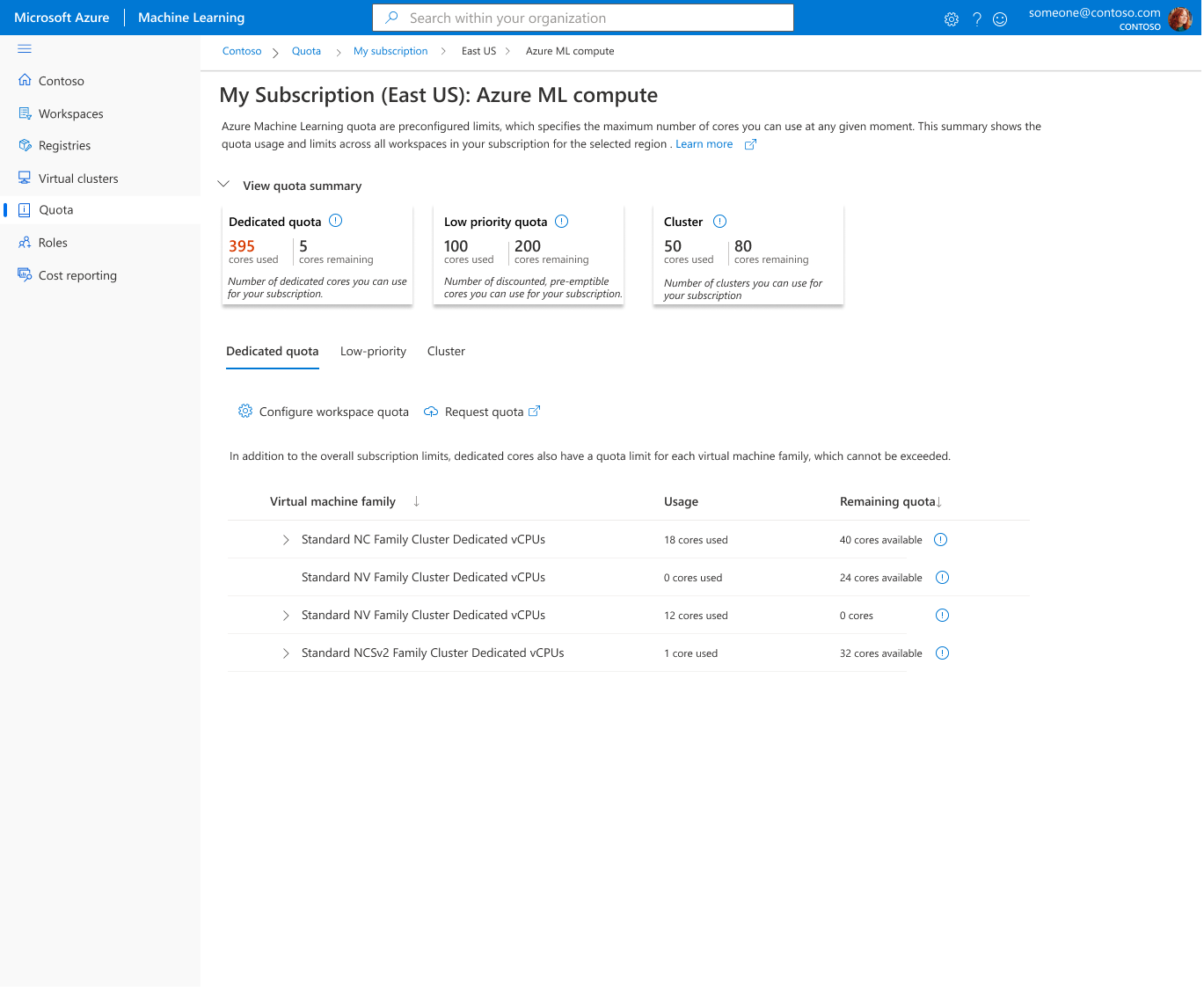
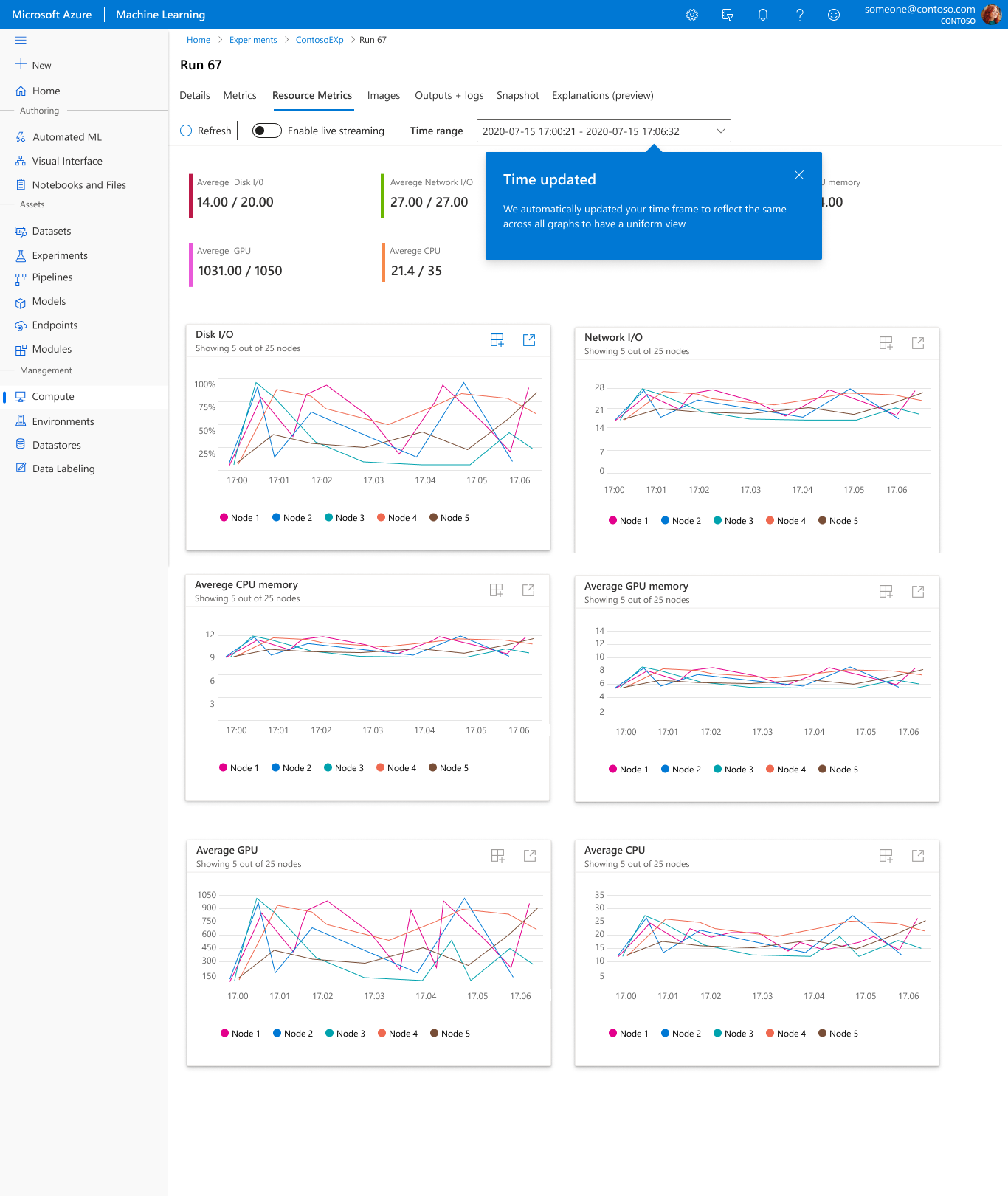
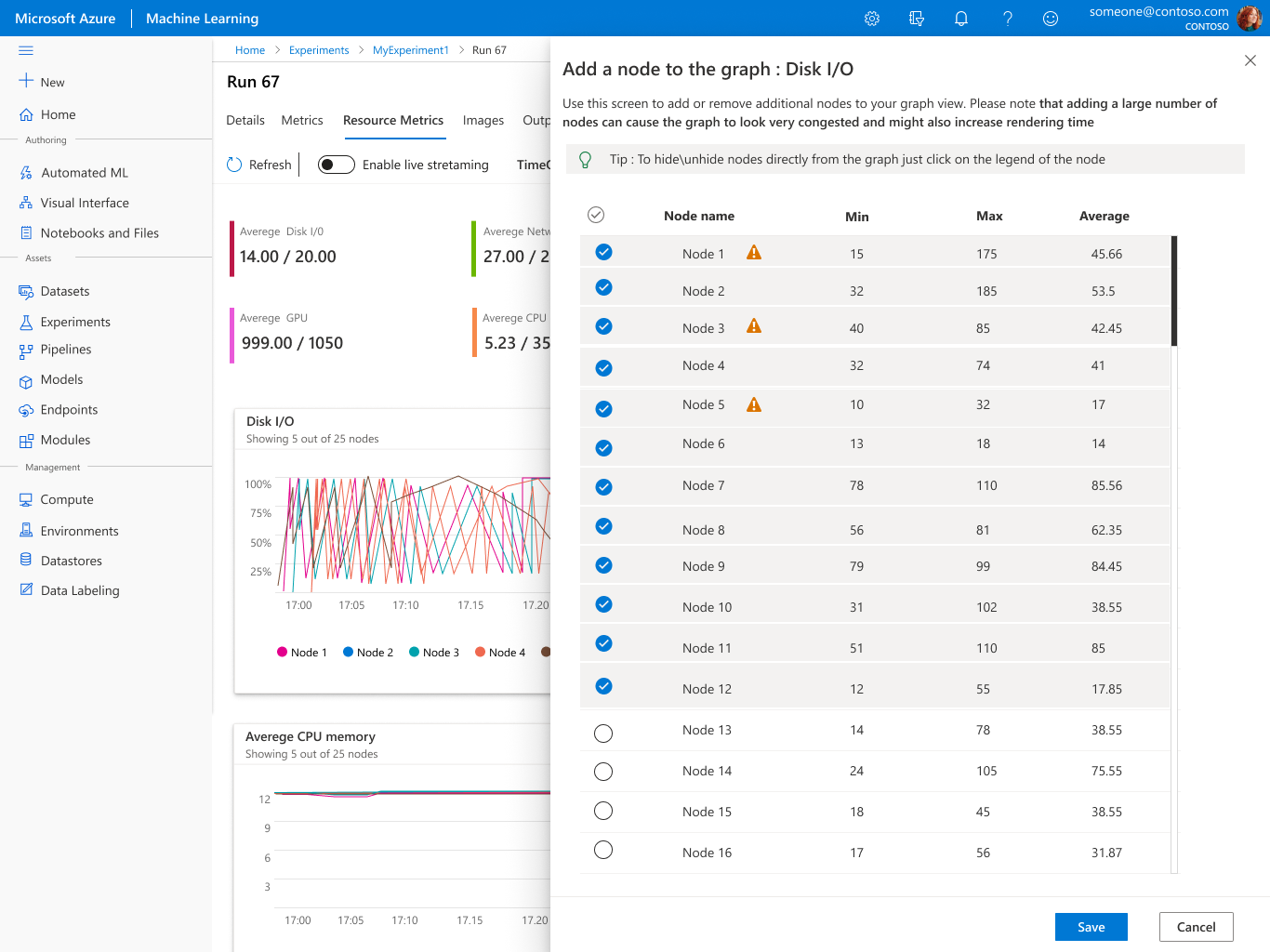
Simplifying our virtual machine experience






Enabling external integrations into AzureML






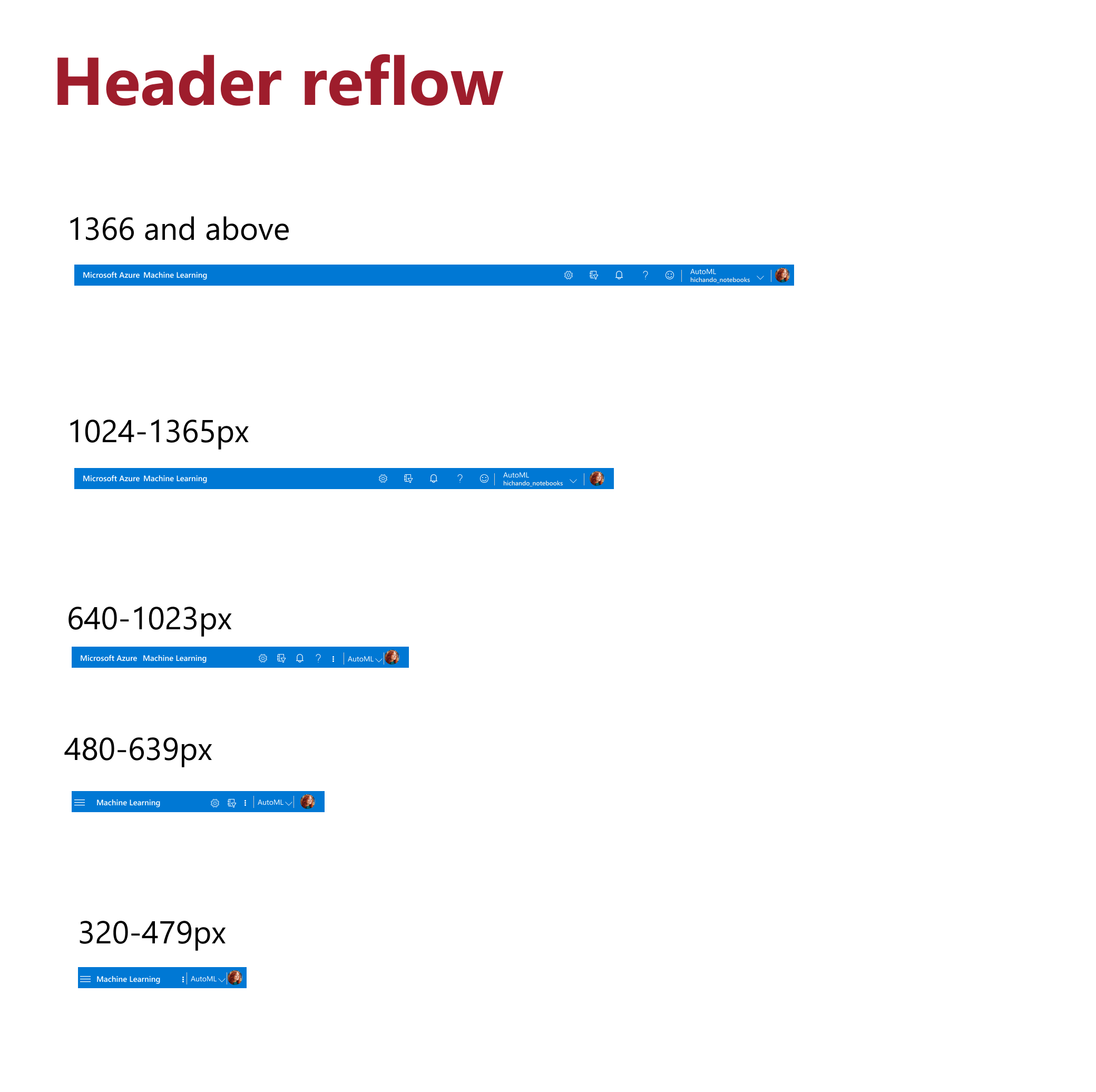
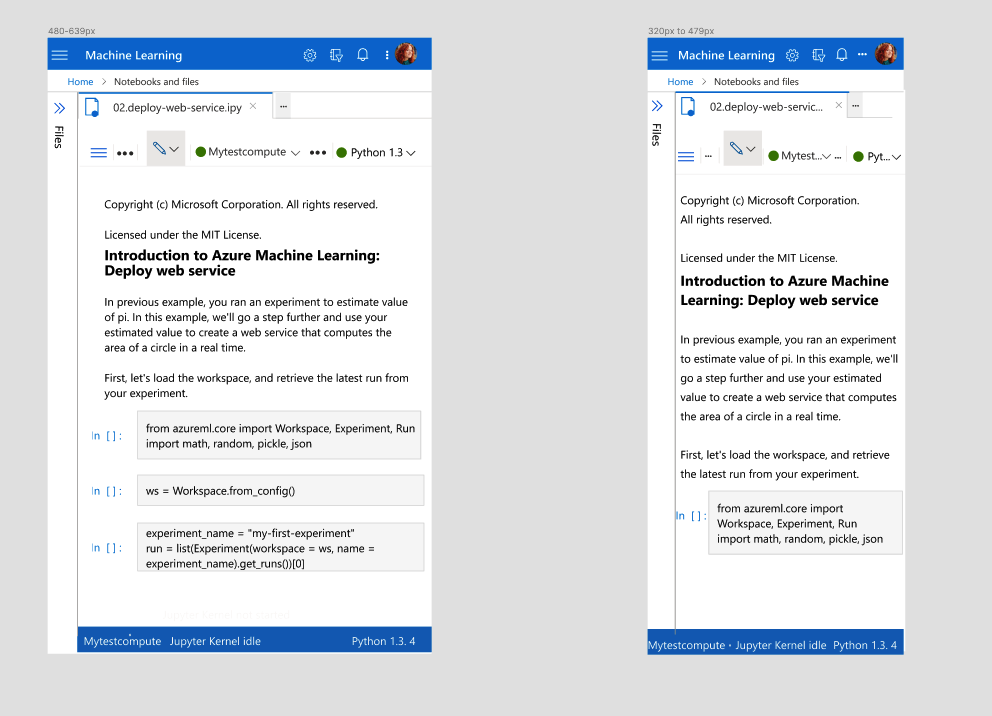
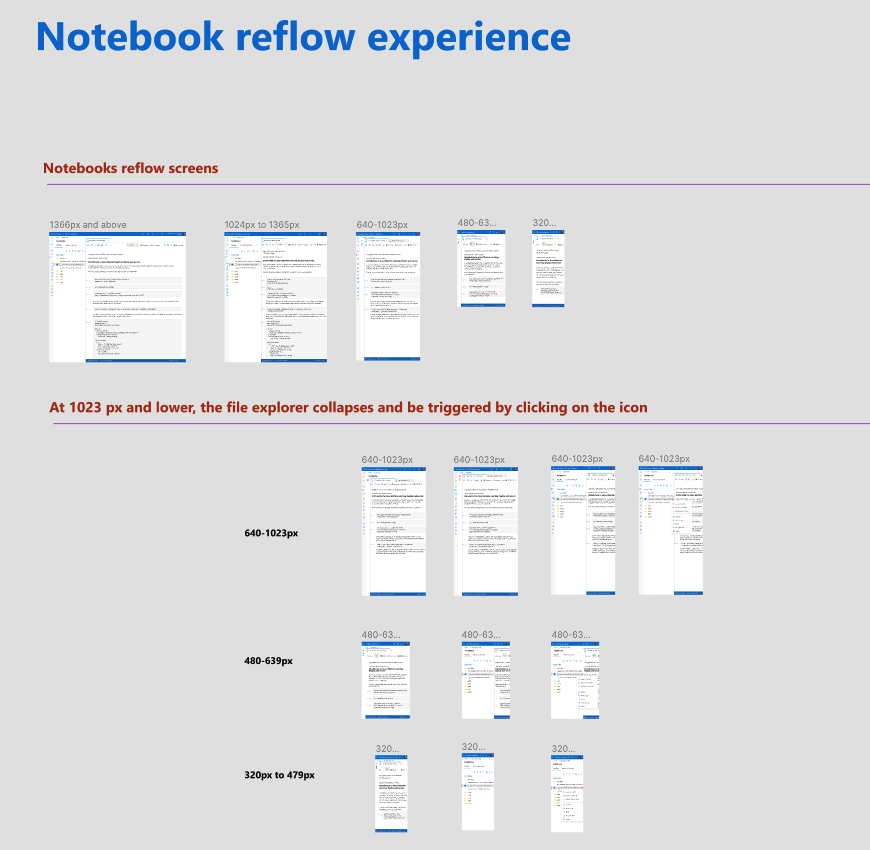
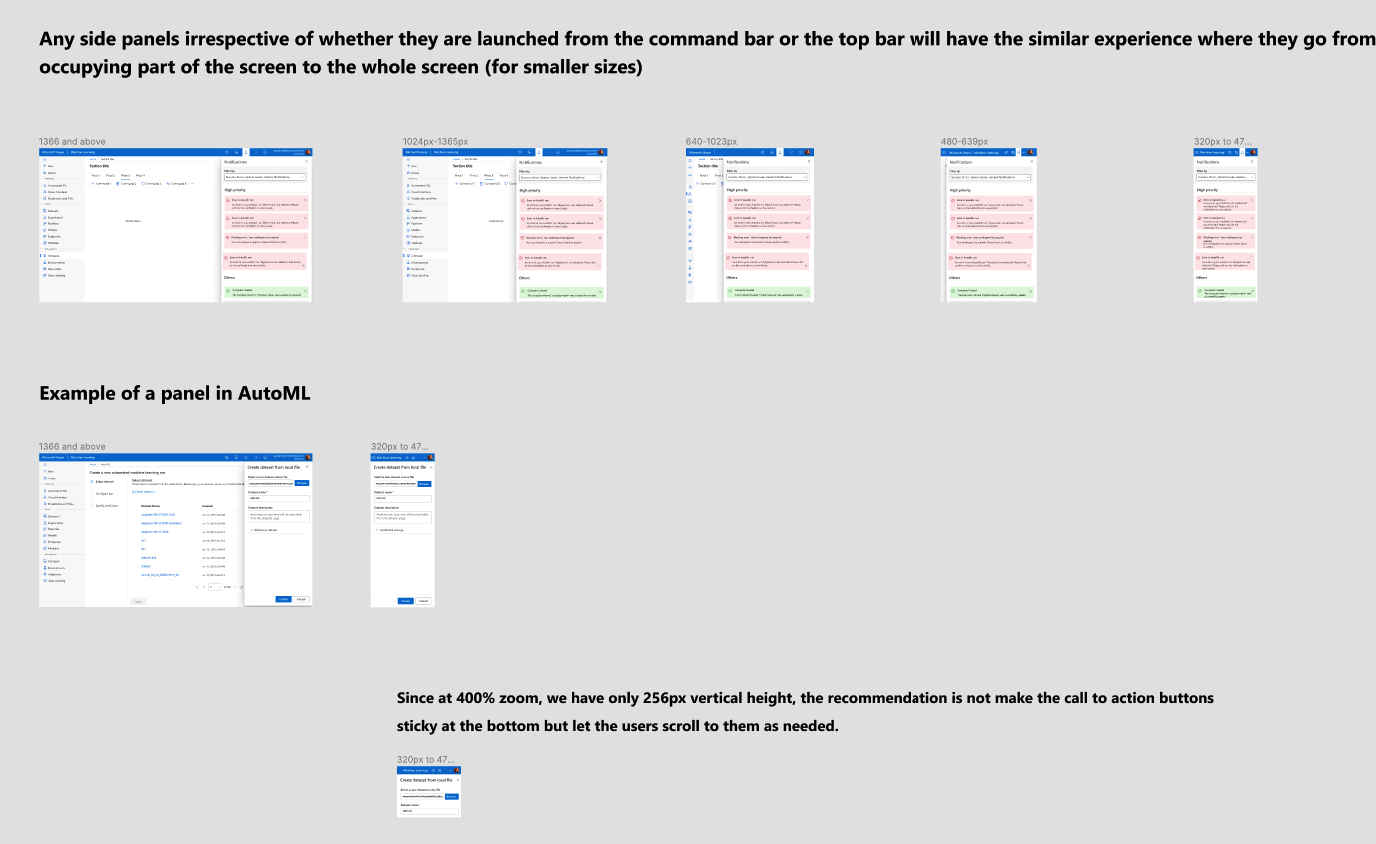
Ensuring the AzureML product was WCAG 2.1 compliant
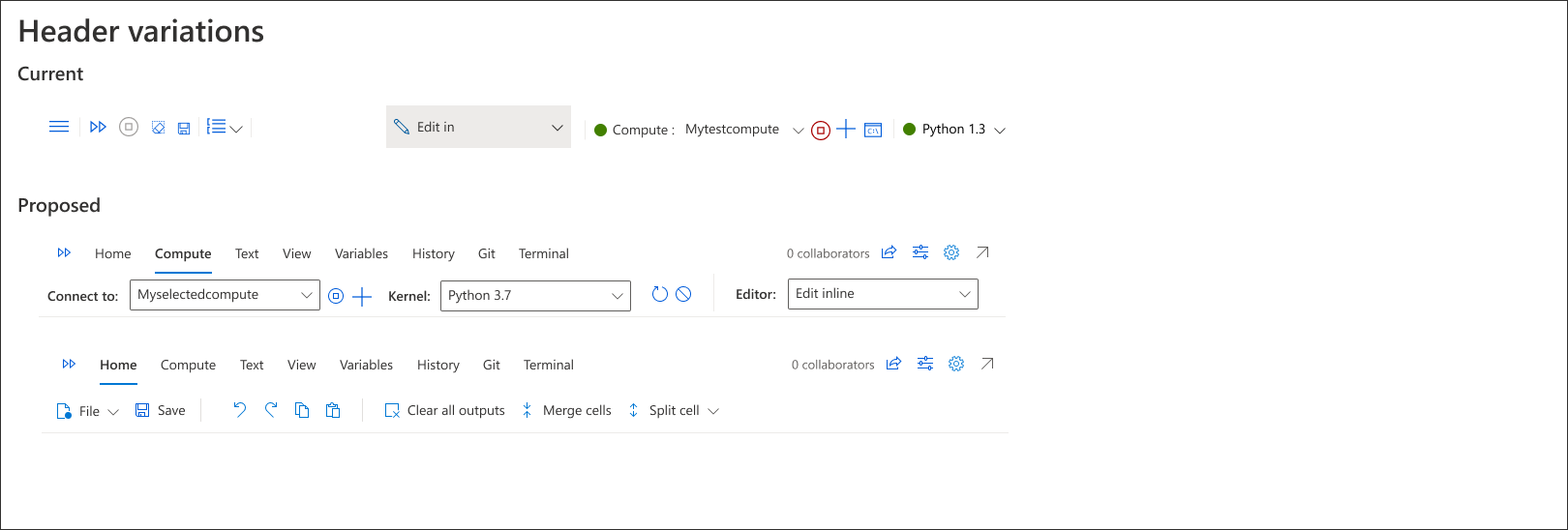
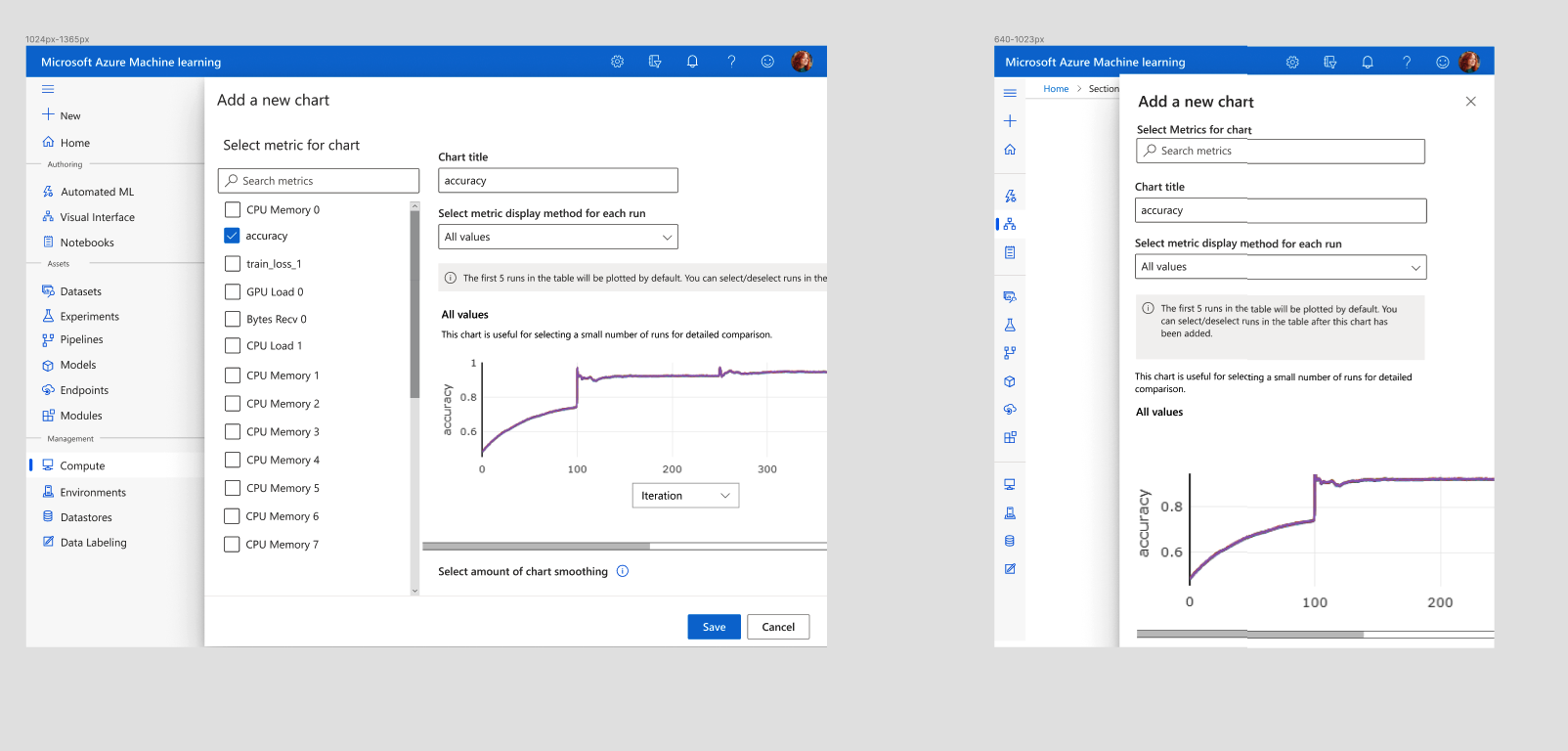
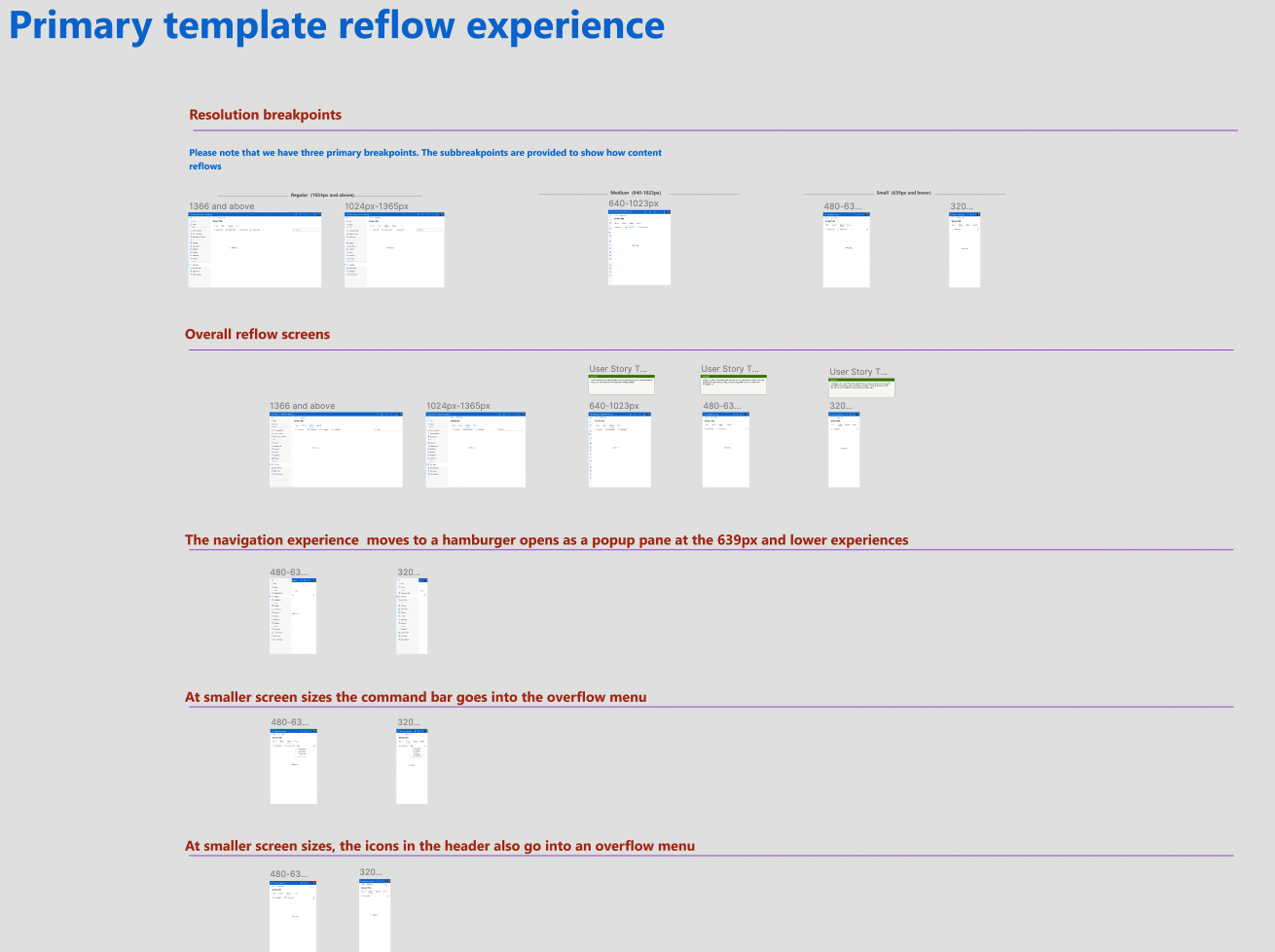
Defining reflow requirements
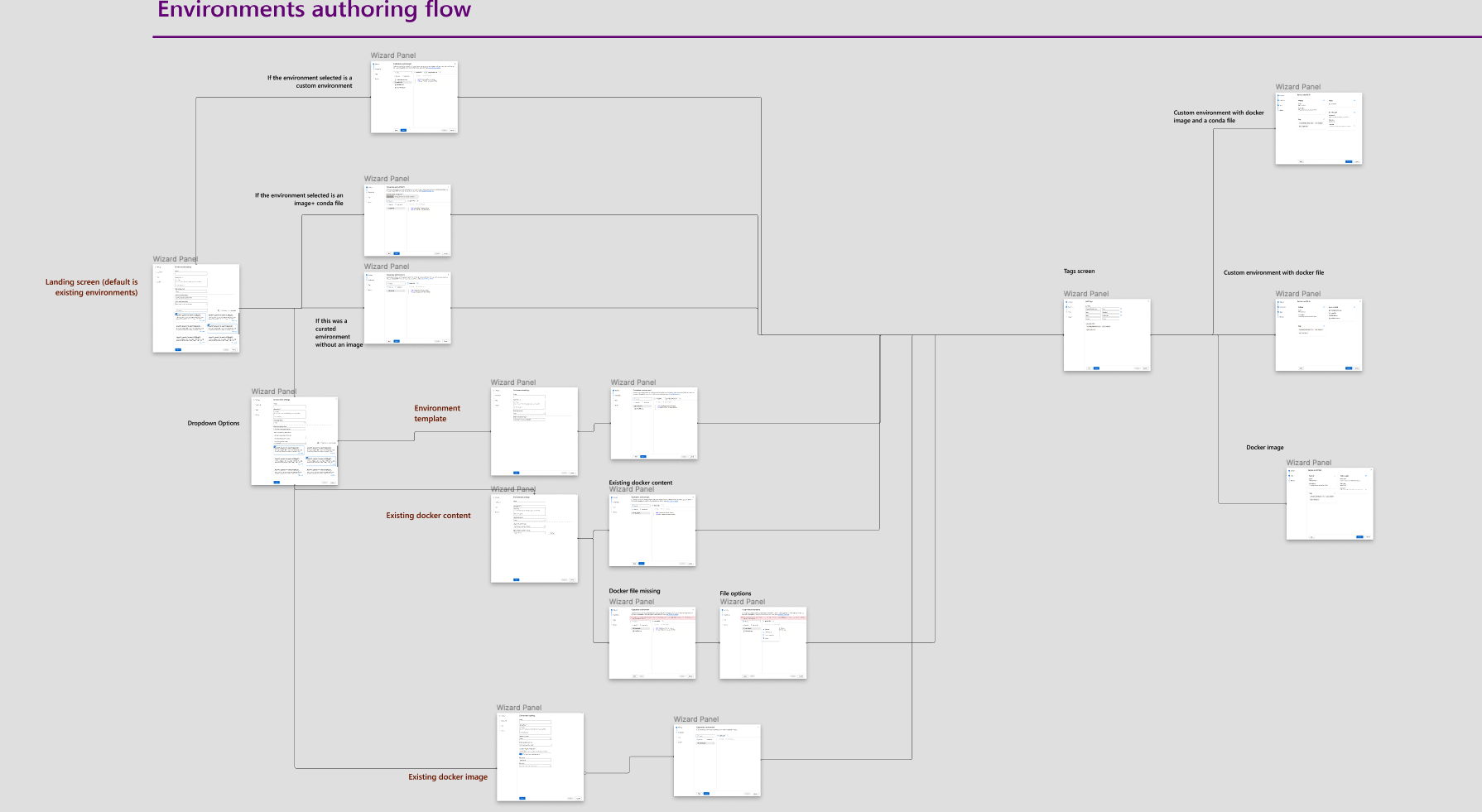
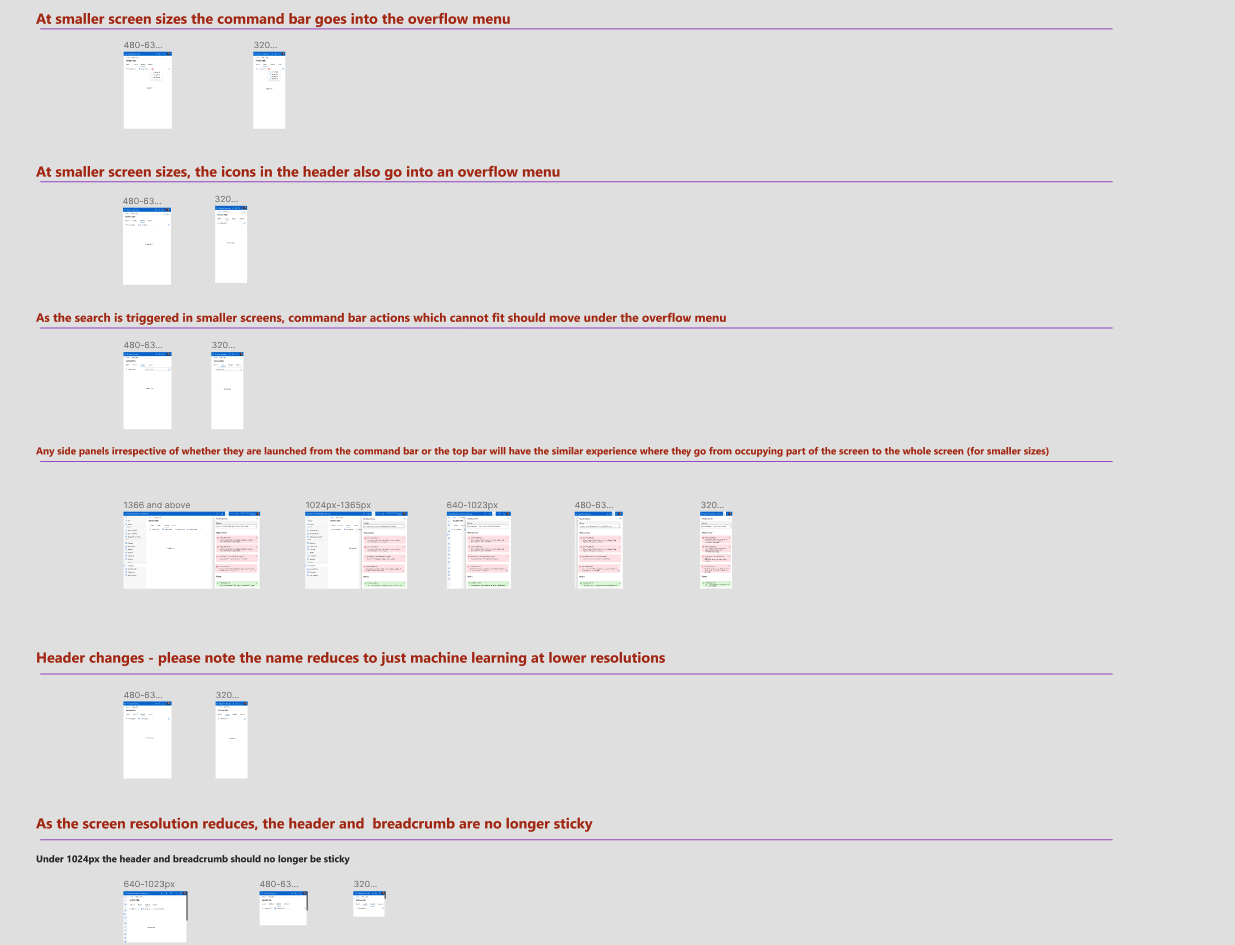
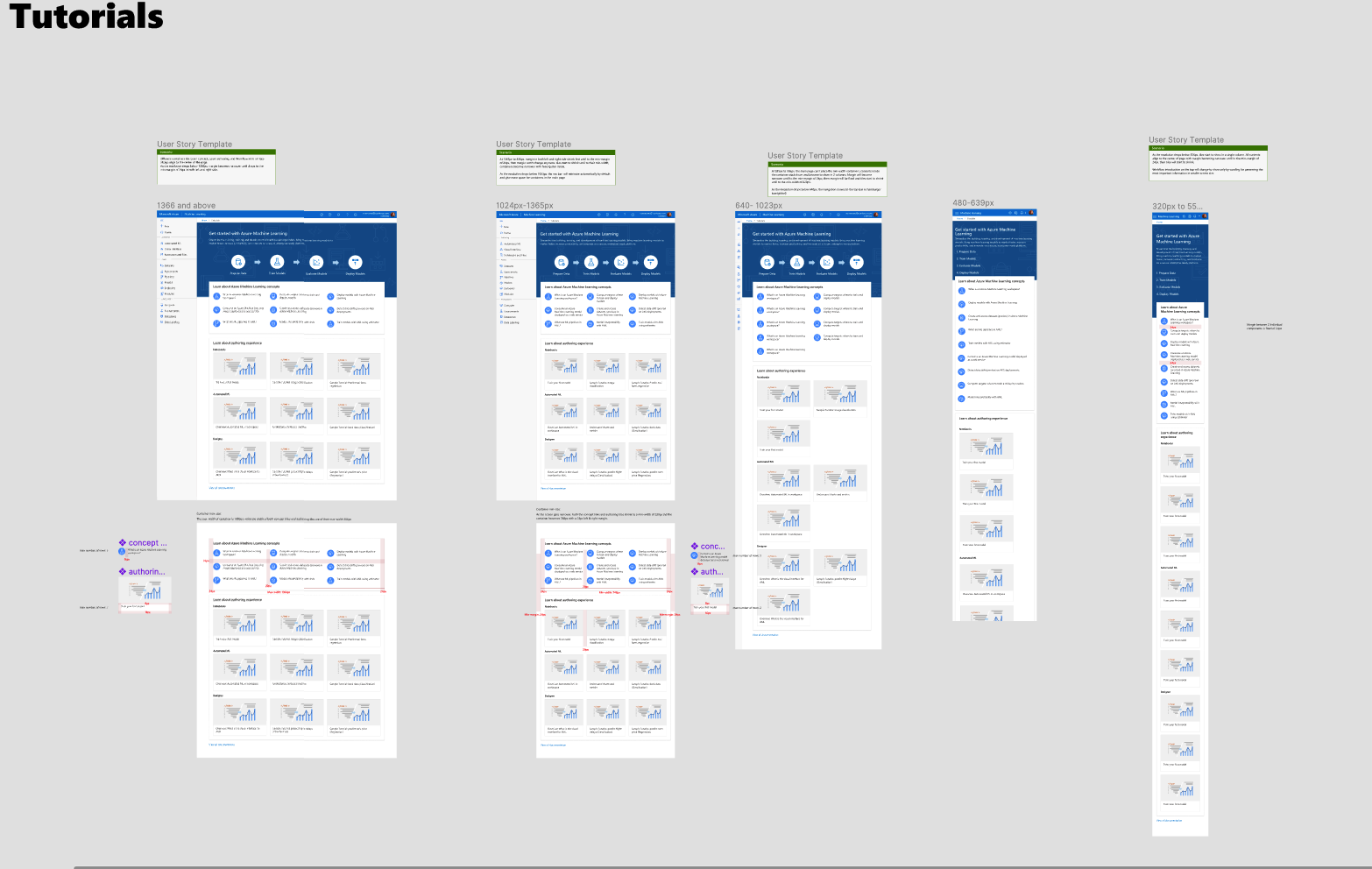
Identifying templates and components
Identifying issues
Coordination with the development team








It was during this time that I became the point of contact for all accessibility questions within the team and also the larger team.
Act three
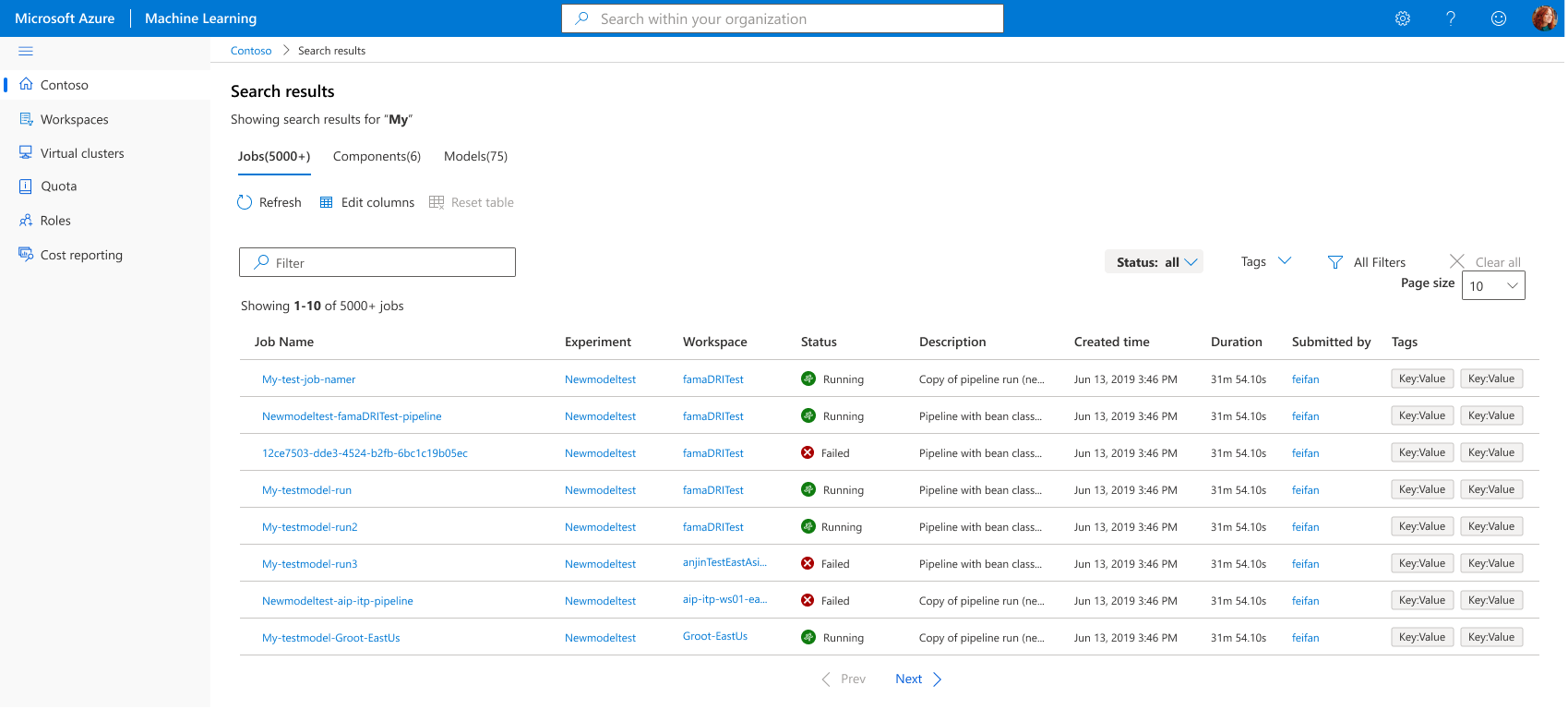
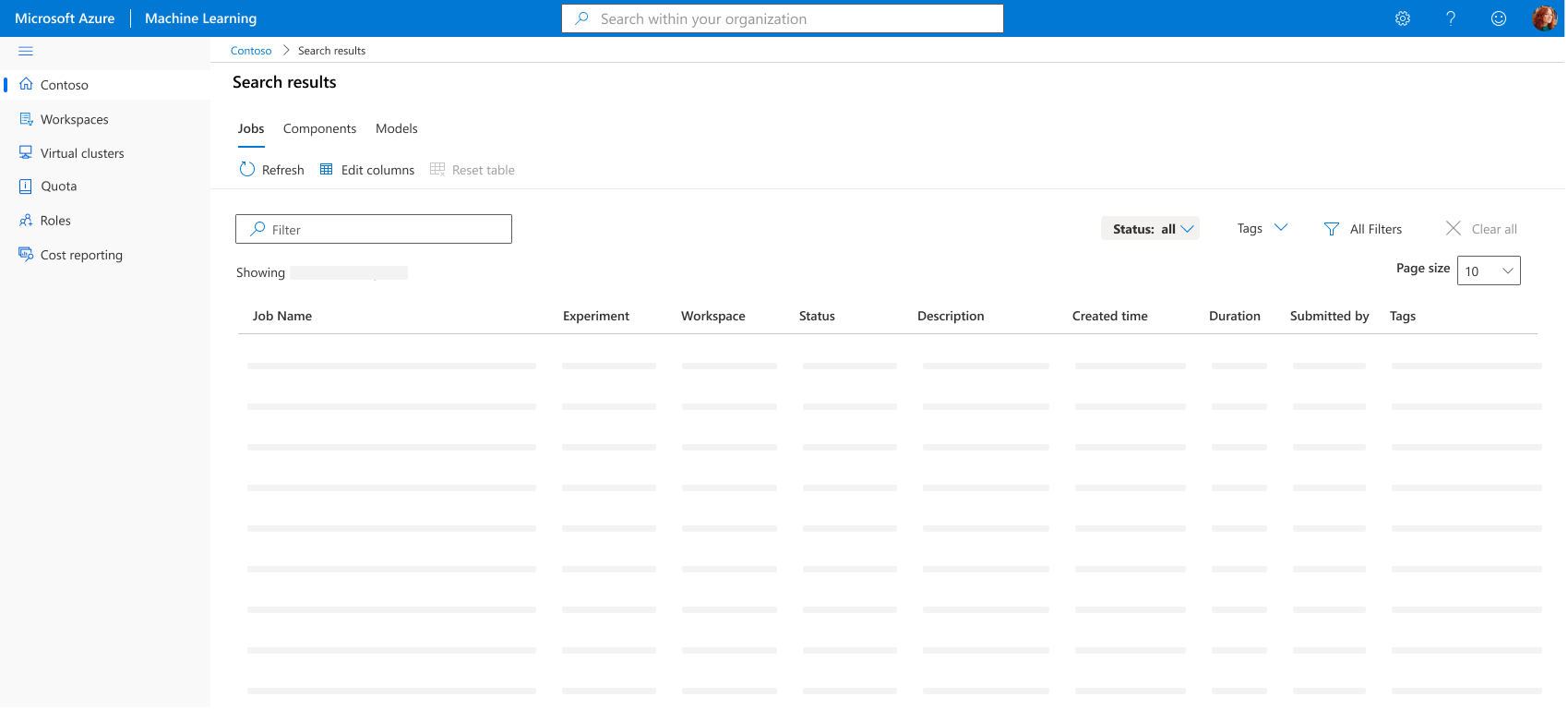
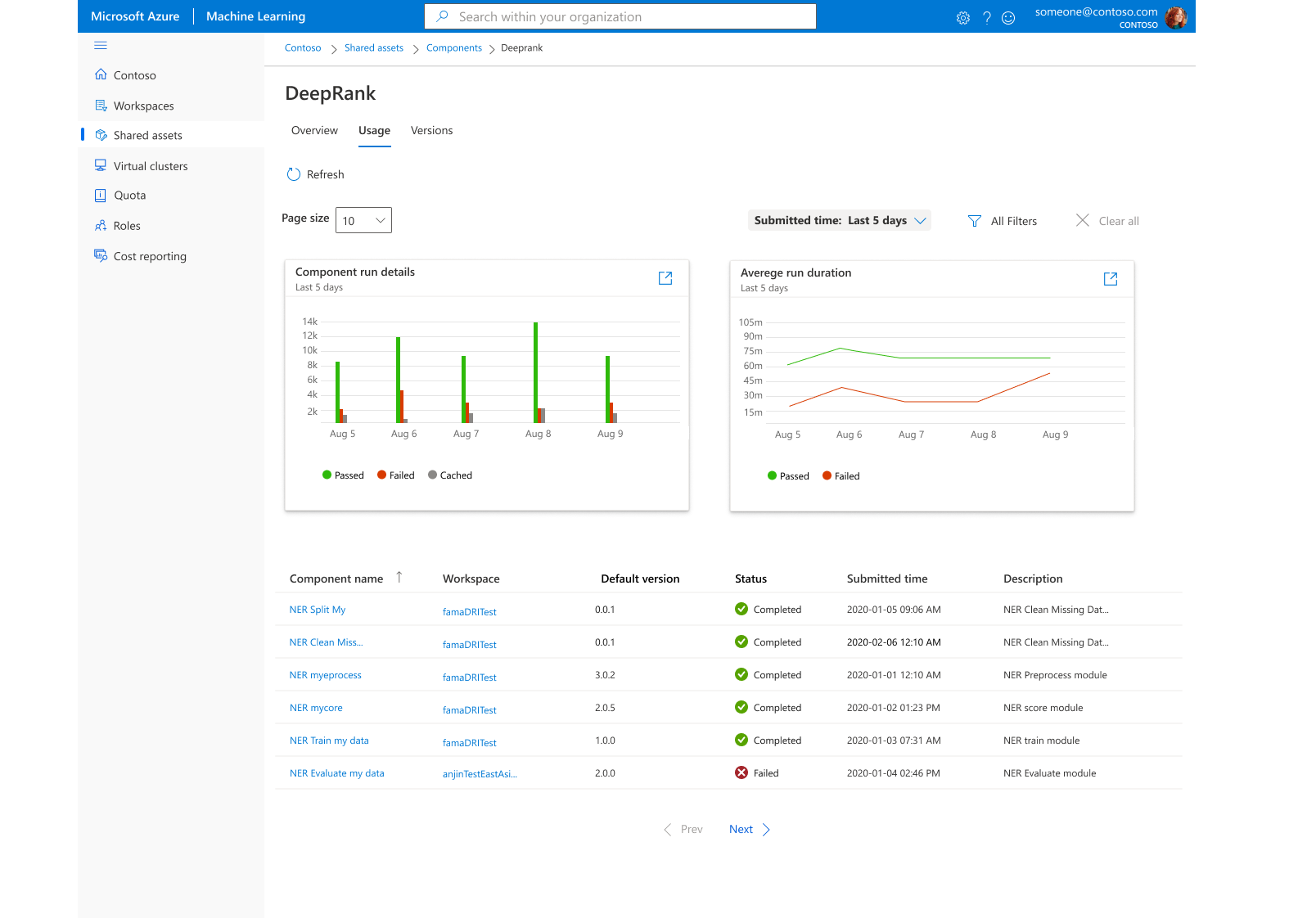
Defining the search experience





Over the last 6 months we saw 10x adaption of search with extremely positive feedback
Chevron
JM family
3M
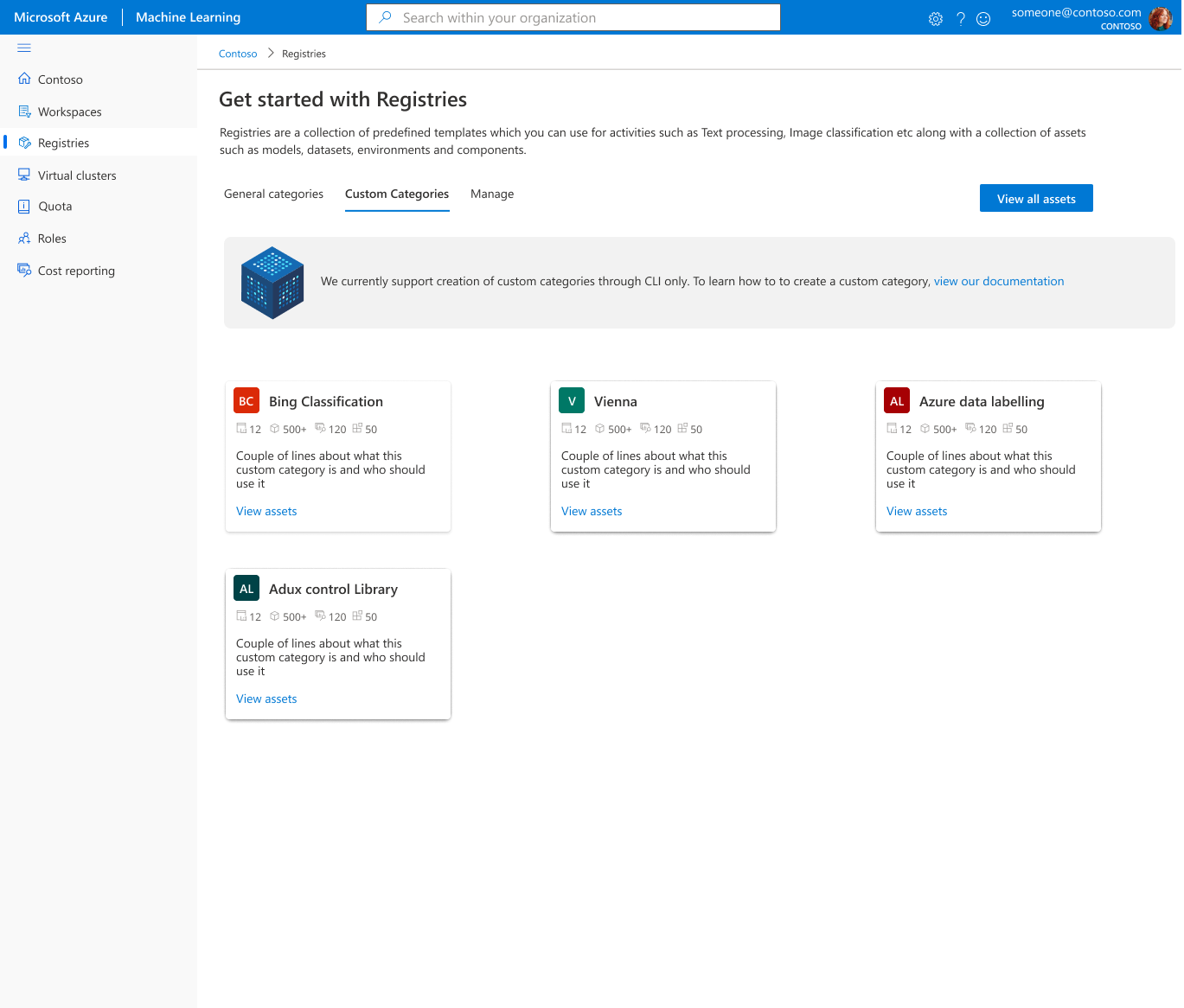
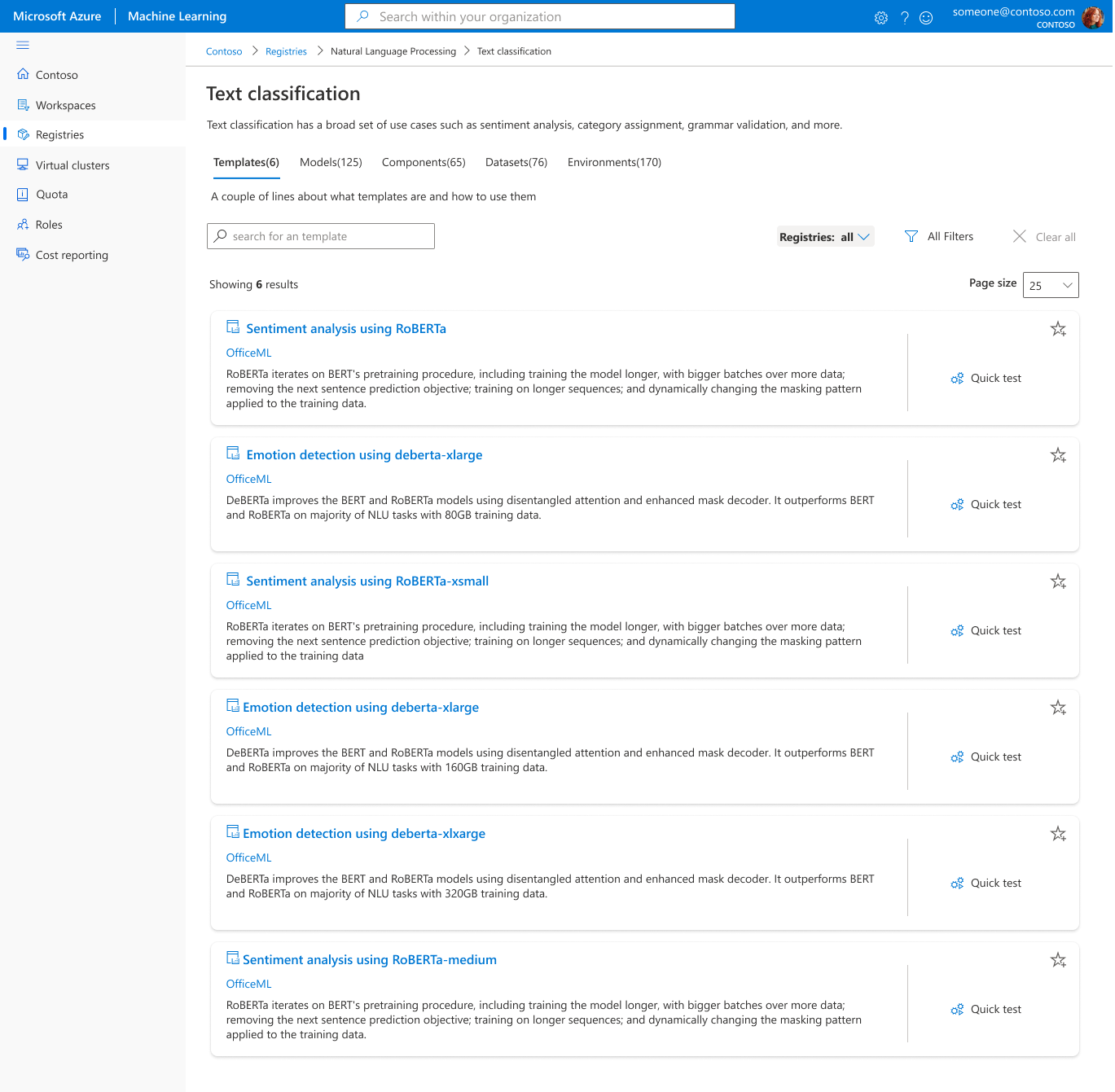
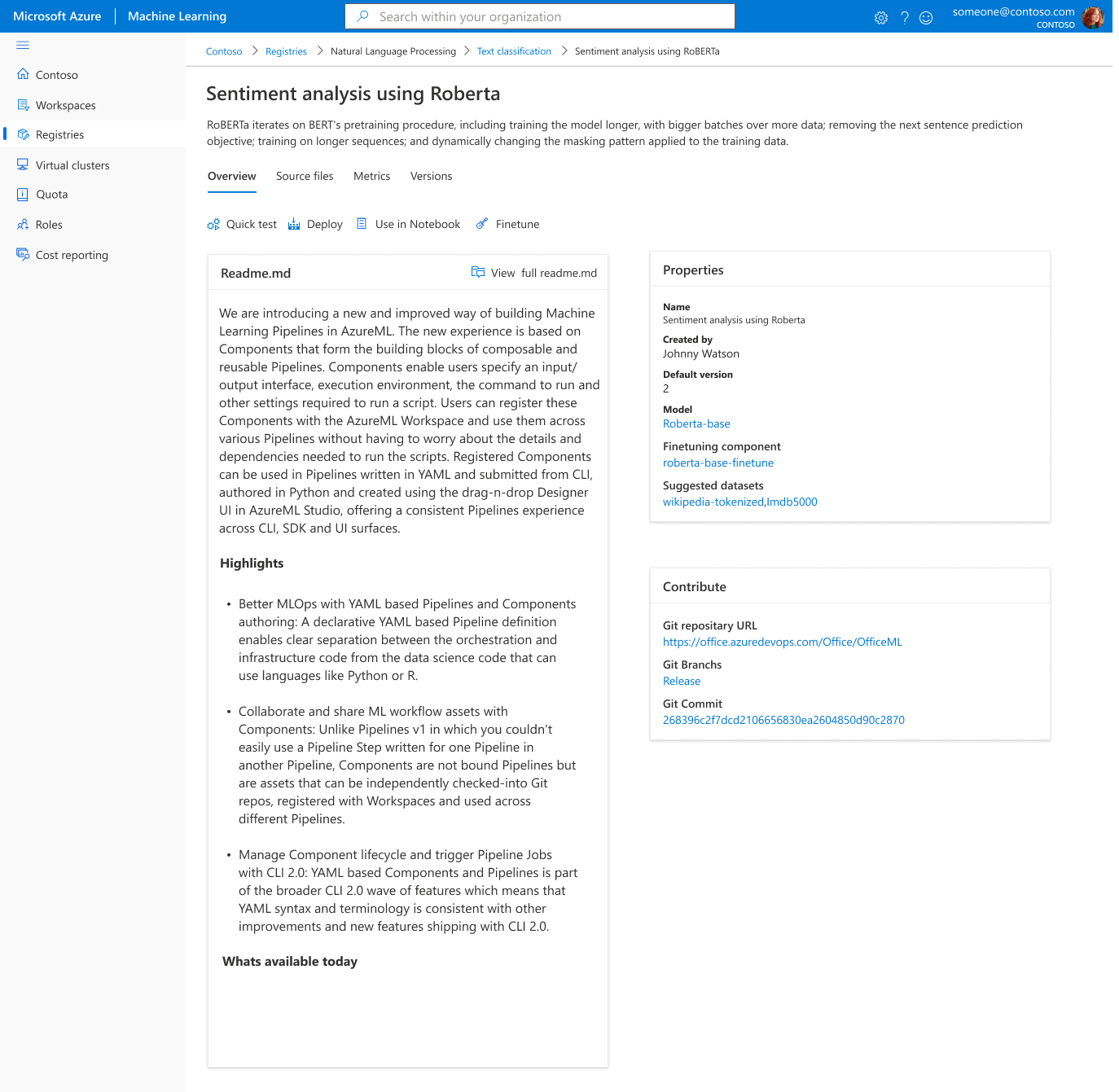
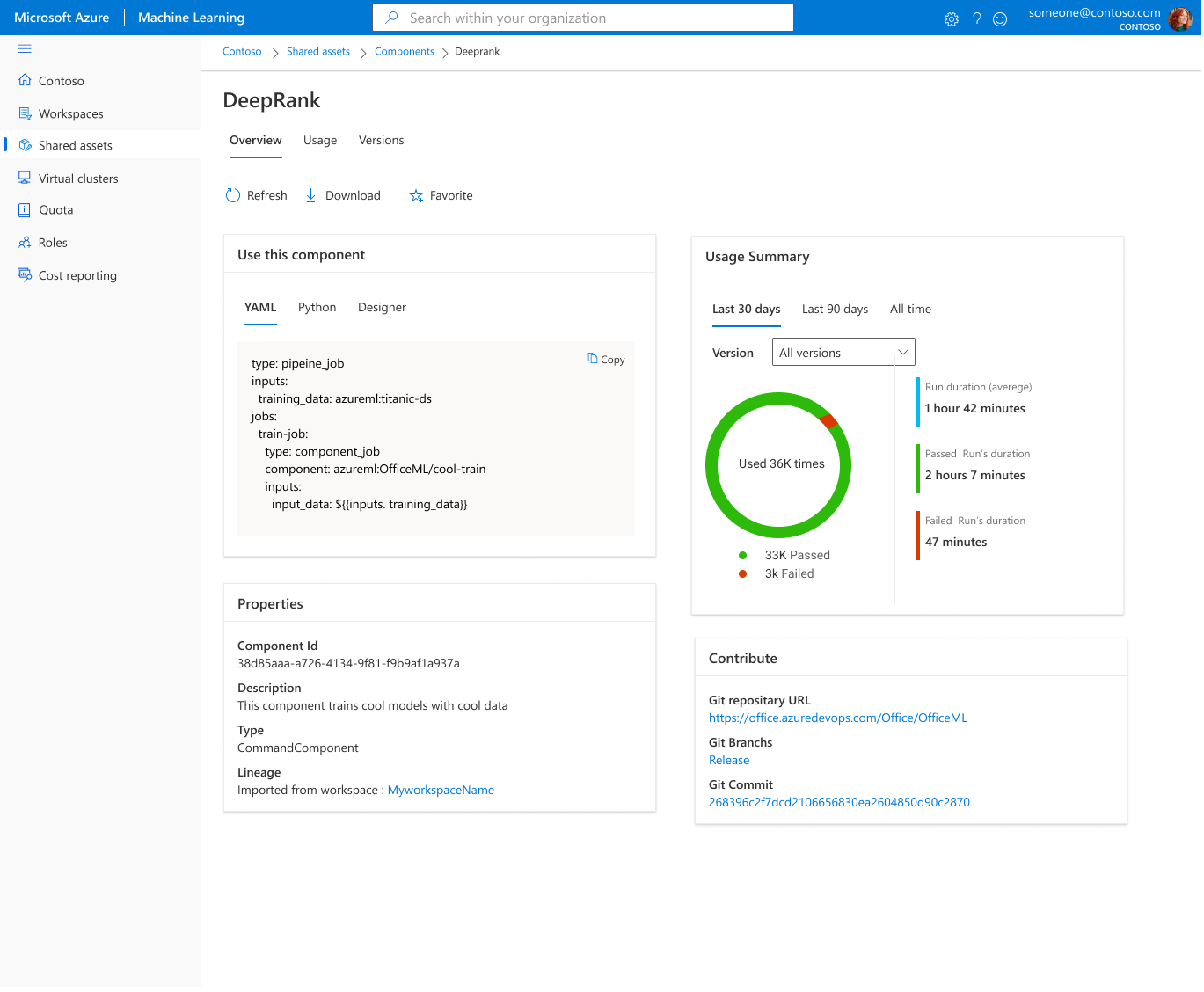
Building a catalog of assets to enable reuse known as registries






Impact so far
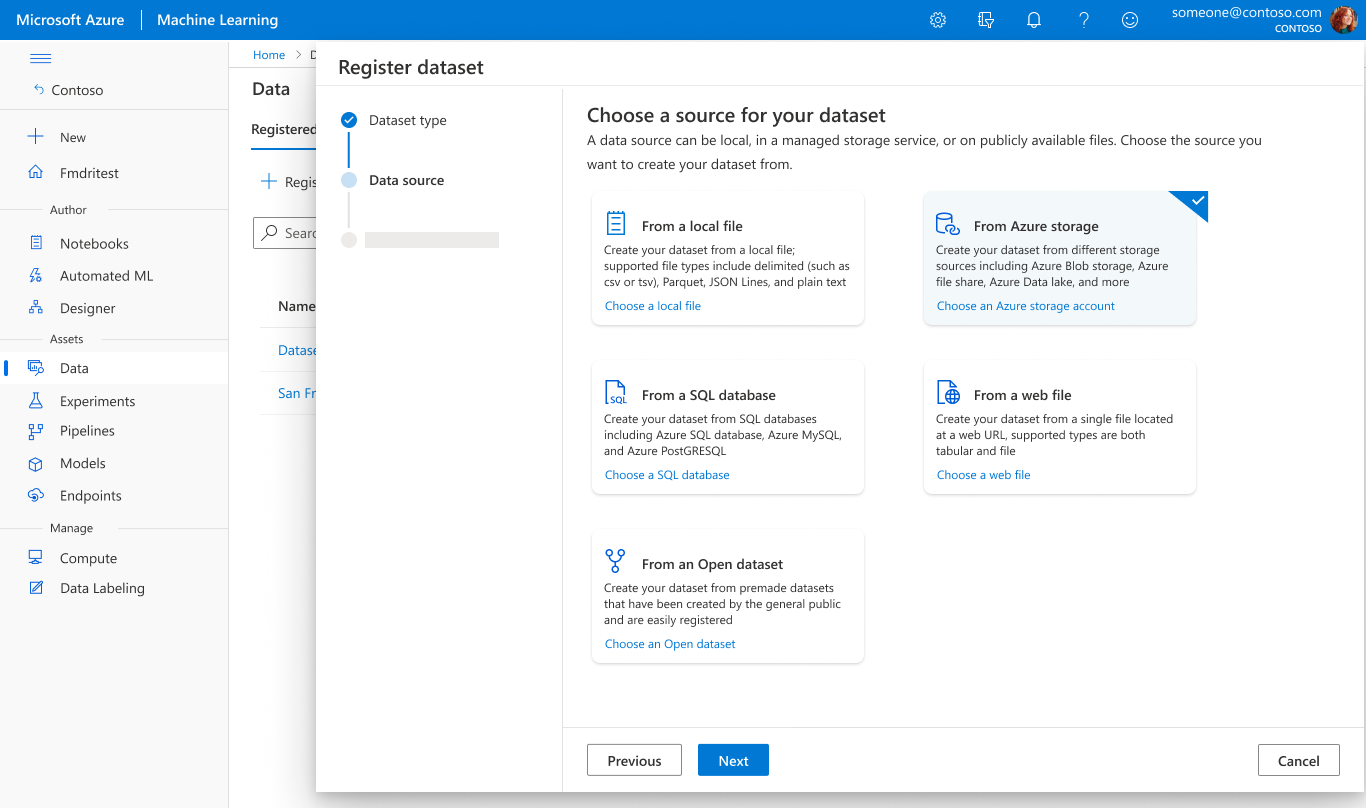
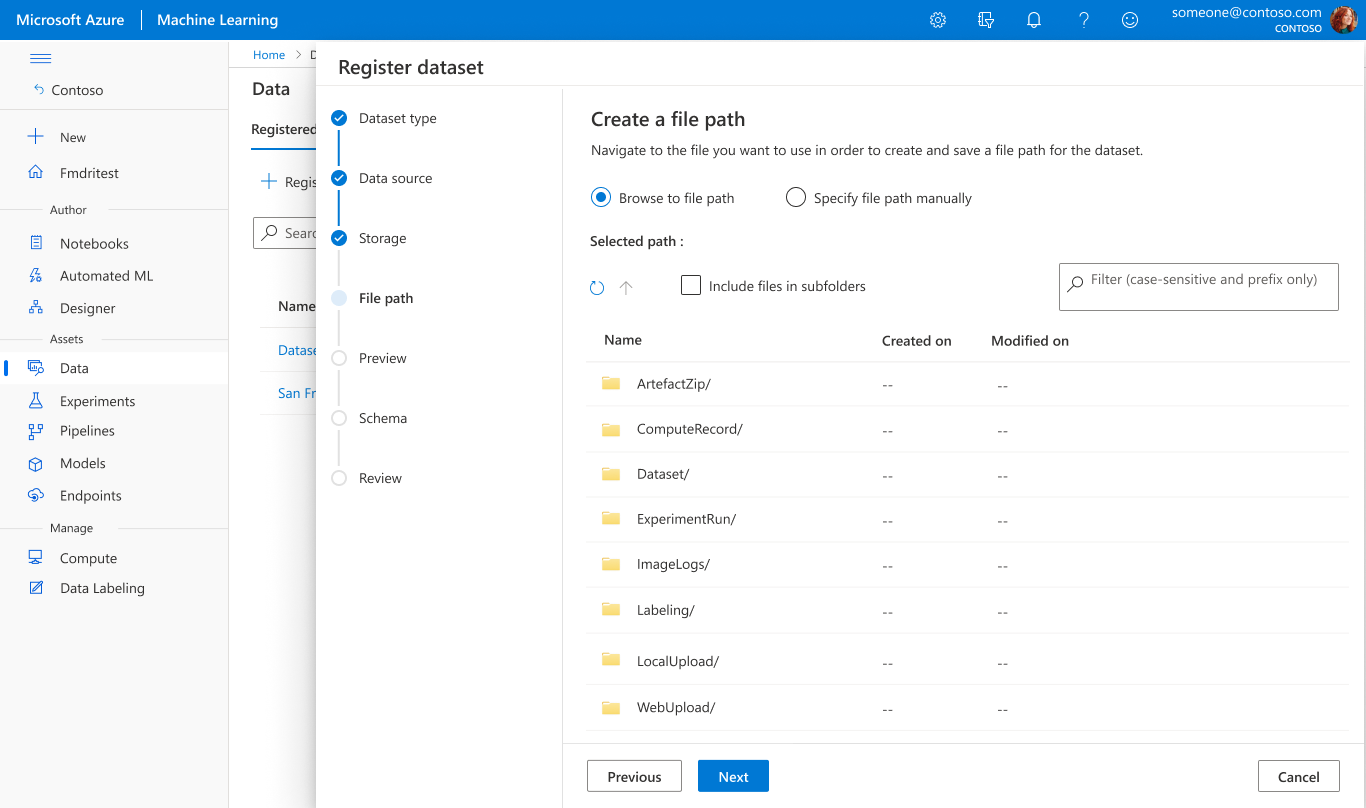
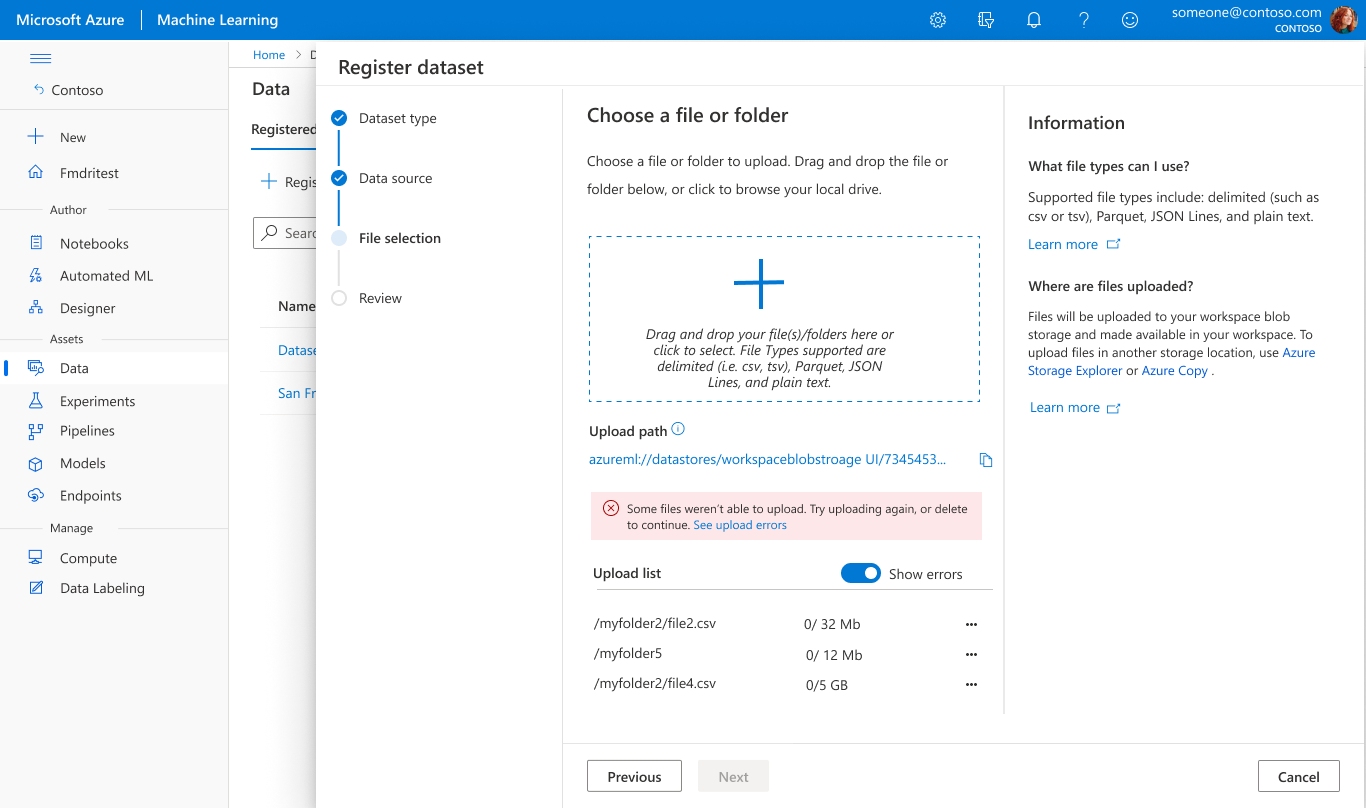
Stepping in to help with our data ingestion experience






So some questions you might have
